In this guide, you’ll learn how to install SSL certifcate on EasyWP hosting platform. You’ll also learn how to generate free SSL certificate from LetsEncrypt.
Watch Video Tutorial
Don’t like reading?
No problem, click the play icon to watch the step-by-step video tutorial and follow along. But in case you get confused, don’t be afraid to read the textual version of the tutorial because its more detailed and contains screenshots to help you understand.
The video tutorial is missing a step to combine .ca-bundle and .crt files. But I’ve have updated the textual tutorial to include this step so you may want to read through the tutorial to see this step.
Installing SSL Certificate on EasyWP
If you haven’t purchased your SSL certificate already and would like to use free LetsEncrypt SSL, scroll to the creating free LetsEncrypt SSL section
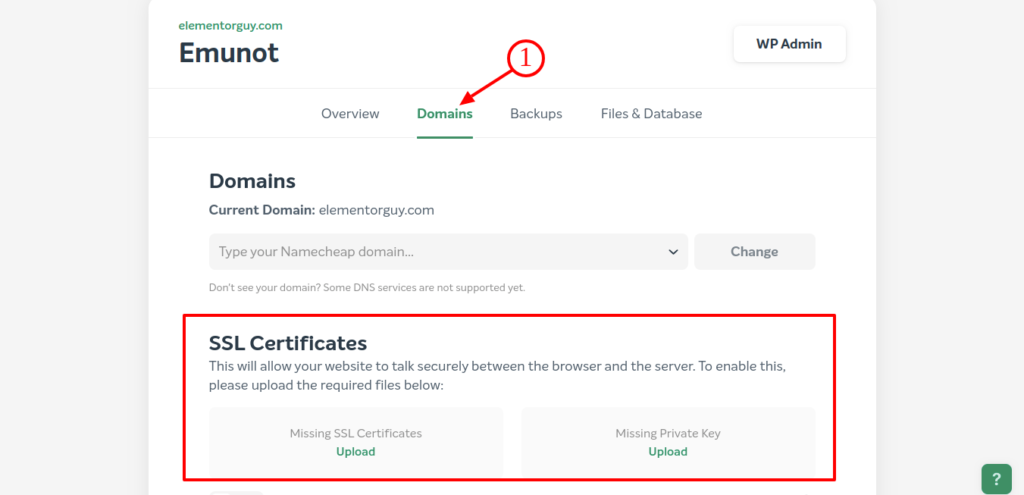
Step 1. Log into EasyWP dashboard then click "Domains"
If you haven’t already, log into your EasyWP dashboard then click on your website which should lead you to a similar screen like on above.
Step 3. Upload SSL Certificate
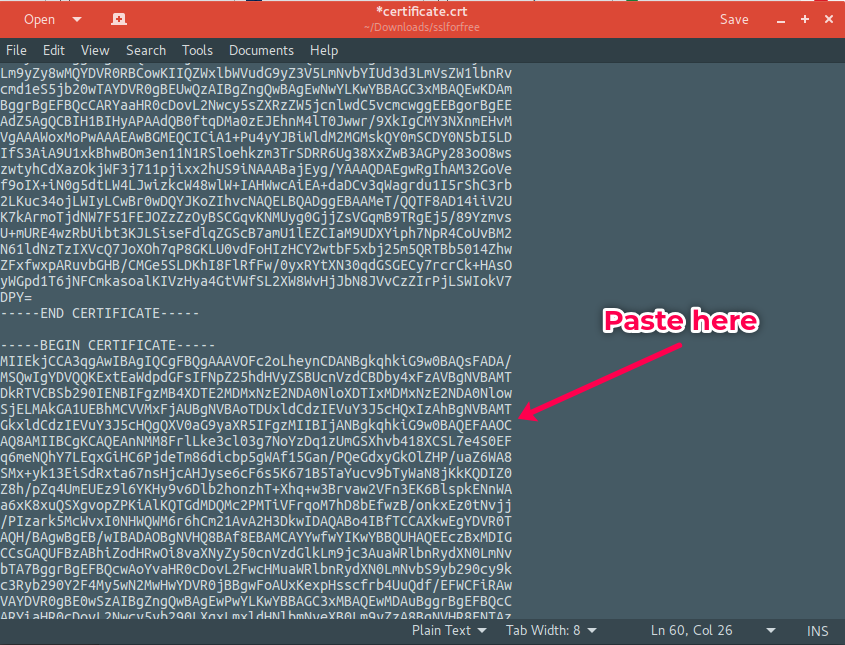
- Open .ca-bundle file with a text editor.
- Copy all contents inside .ca-bundle
- Open .crt file with a text editor then paste what you copied in (1) above here
This was brought to my attention by Jake (shout out to you Jake) in the comment section that, without combining ca-bundle and .crt file, you’re going to run into problems because some information such as local issuer aren’t available in .crt file alone. Your server also gets slapped with a grade “B” rating.

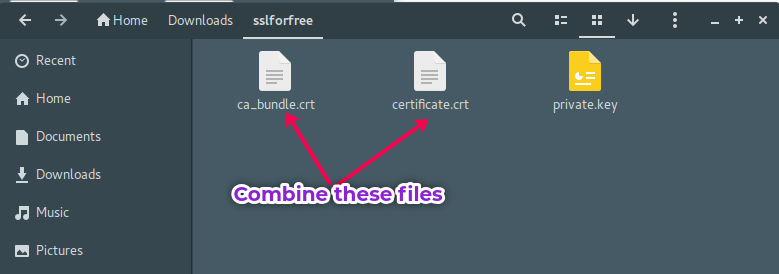
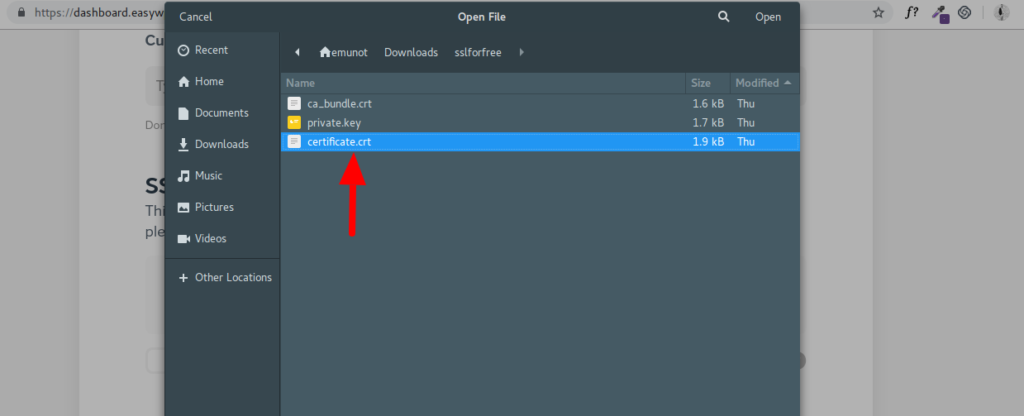
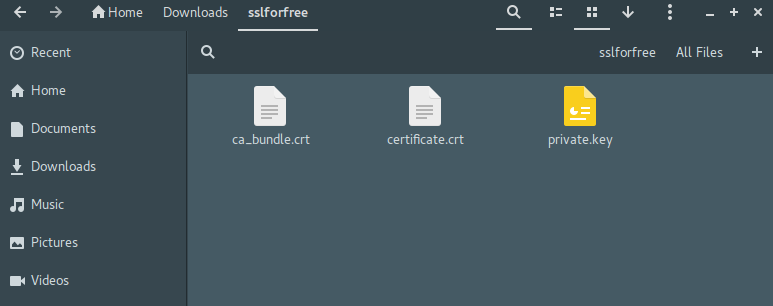
When you download your SSL certificate, you’re likely going to find 3 different files. I.e private.key, ca_bundle.crt (sometimes .ca_bundle) and certificate.crt (sometimes example_com.ca_bundle.
You need to open ca-bundle file with a text editor, copy the contents in there then paste paste contents in .crt file.

Once you’ve pasted the contents of ca-bundle file into .crt file. You now have a single combined .crt file that is ready for upload.
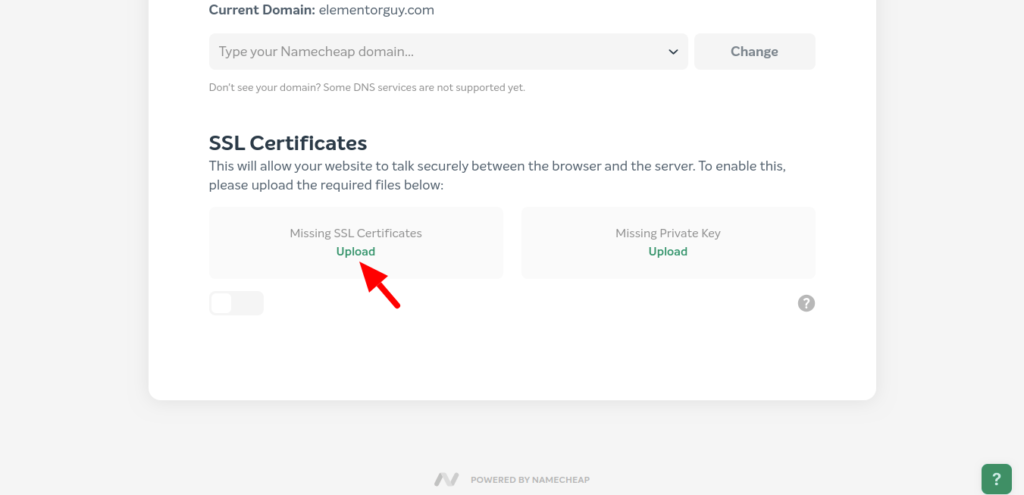
Now head over to EasyWP dashboard. Under SSL Certificates, you should see a gray box on the left hand side with “Missing SSL Certificates” text.
Click on “Upload” to select your SSL certifcate from the folder sent to you by SSL issuing provider.
Navigate to folder where you downloaded your SSL files and locate “certificate.crt” file.
Double click on the file to upload
File upload should take a second or less.
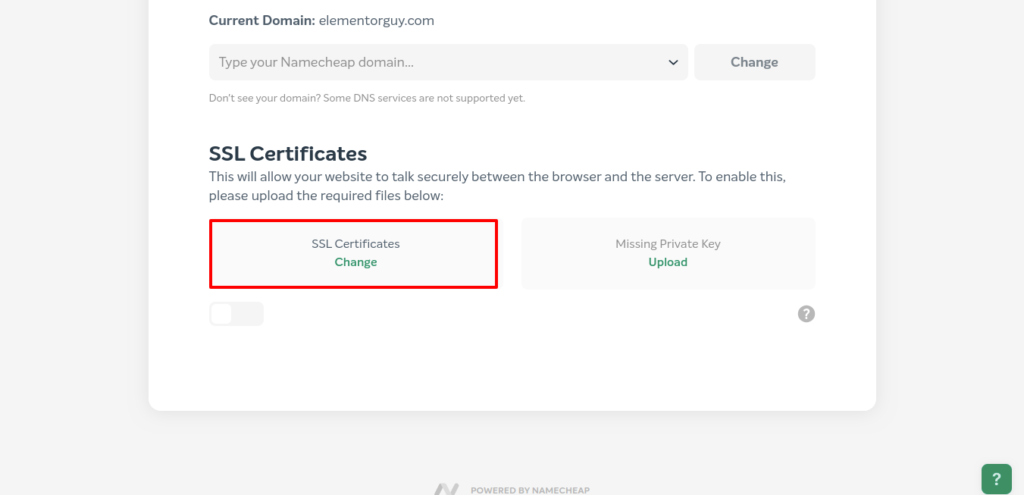
So, you may not notice the upload process but once the SSL certificate has been successfully installed, you should notice “Upload” text change to “Change”
You may see an error if you try to upload a non .crt file. So make sure the file you’re uploading here has .crt file extension.
Step 4. Upload Private Key
After installing a certificate, next step is to install private key.
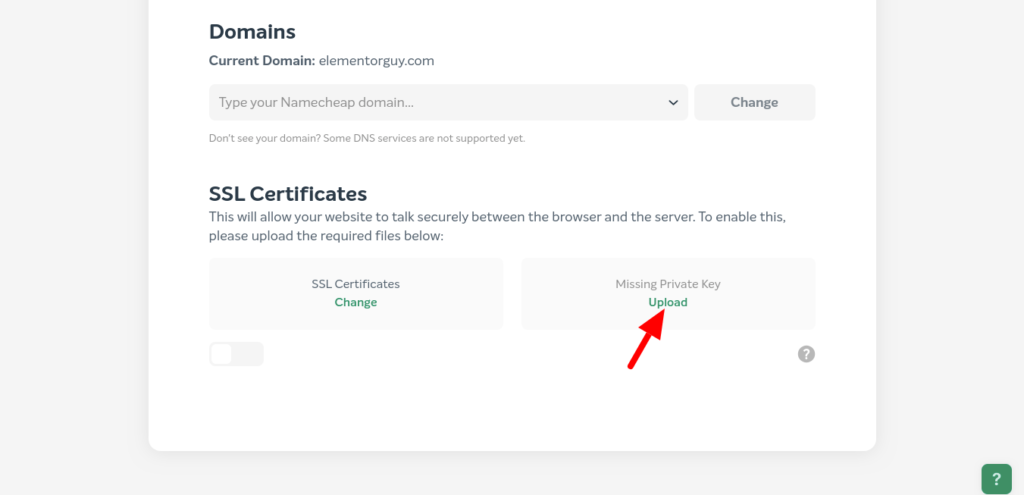
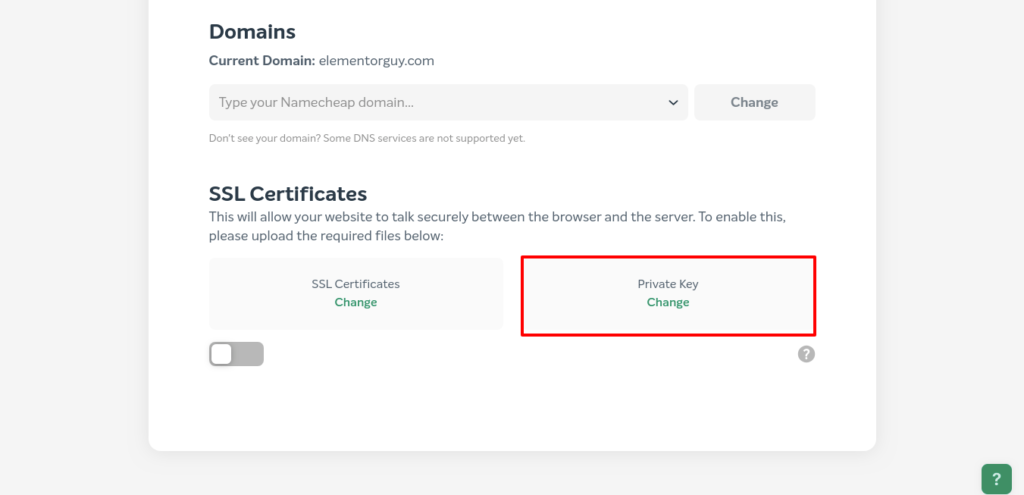
From SSL Certificates section, on the right hand side, click on “Upload” under “Missing Private Key”.
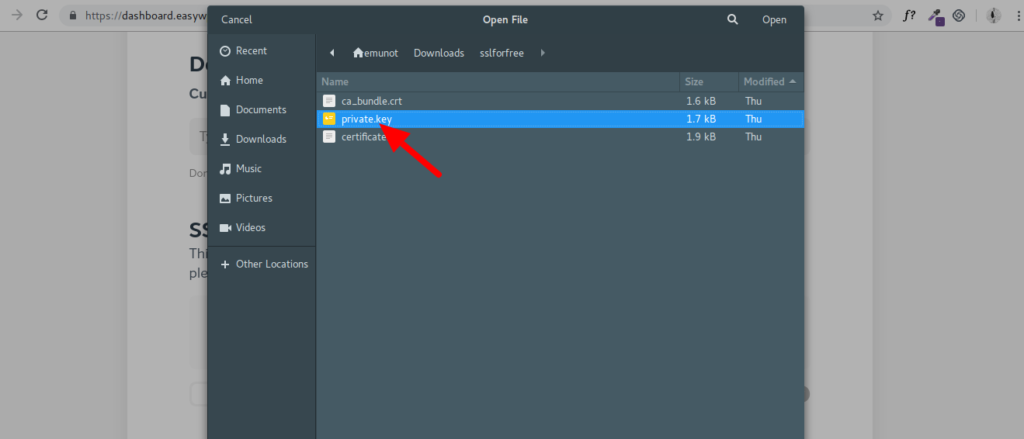
Again, from the folder that contains your certificate files, locate and double click on “private.key” file.
Make sure the file you’re uploading has a .key file extension.
It should take a second or less before the file uploads.
You’ll notice the text on the Private Key gray box change. Such as “Upload” to “Change” green text.
If you’ve uploaded an incorrect file, you’ll see an error message. Review the error and try again.
Step 5. Turn on SSL
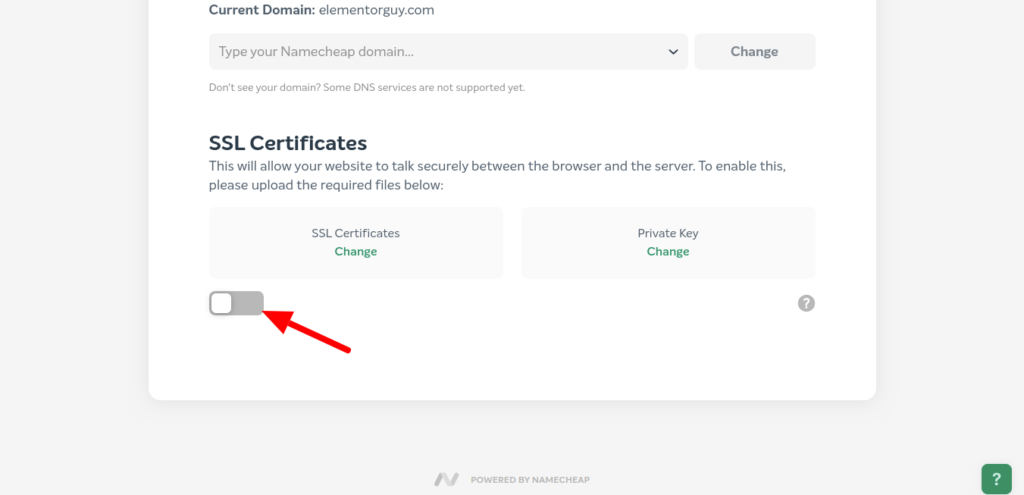
After installing SSL files, that is Certifcate and Private key files, all you have left is to click on the gray toggle button under “SSL Certificates” section to switch on your SSL
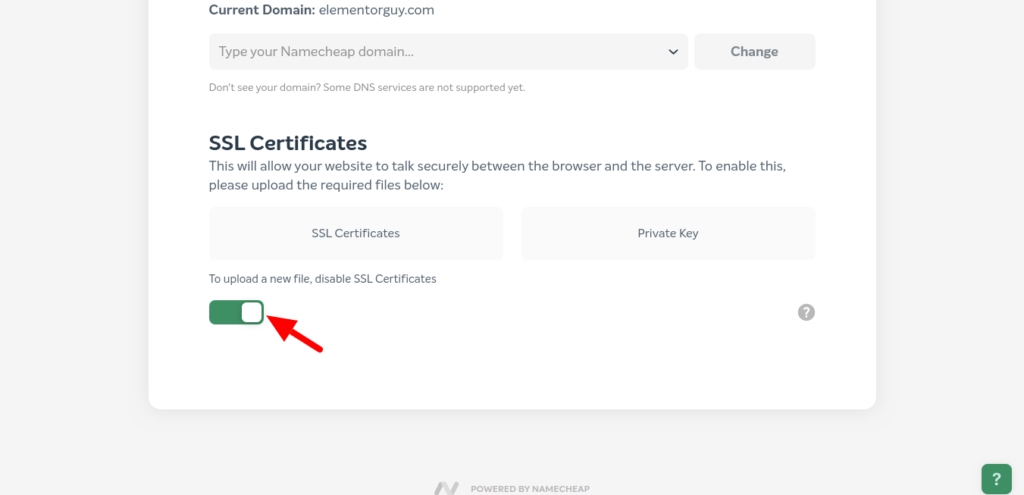
The toggle button will turn to green. This indicates that SSL has now been activated on your website.
Step 5. Test your website on https
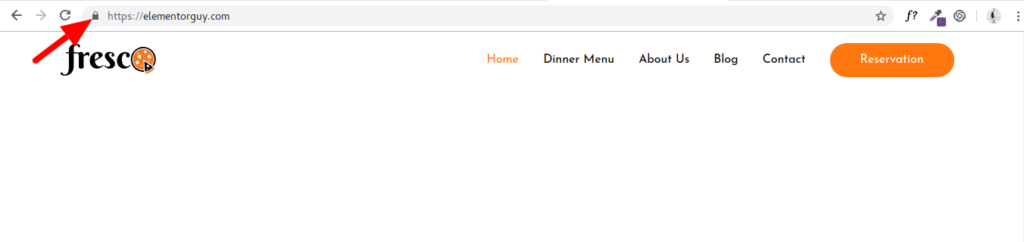
Now head over to your website and try refreshing. If everything went on well you should see your website redirect to https without issues.
However…
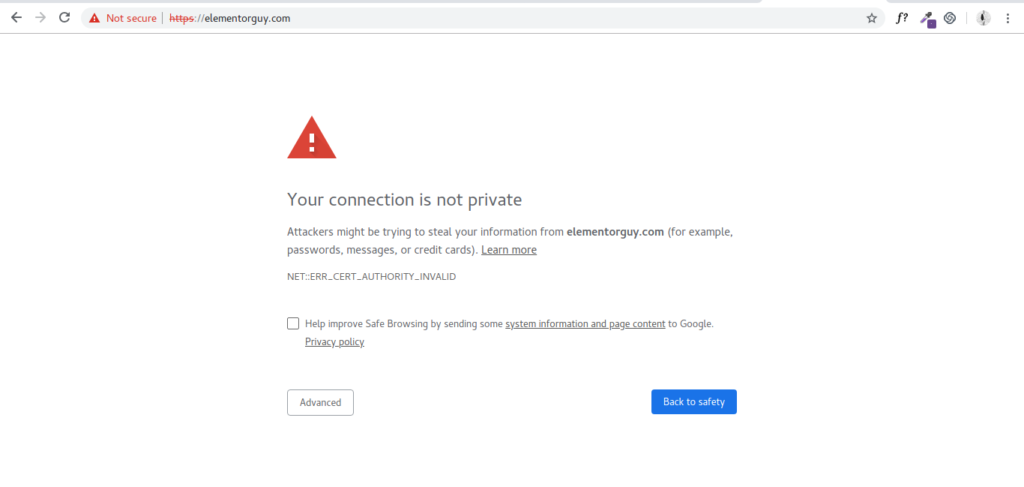
Sometimes, you might see an error such one below
Don’t freak out..
If you see connection not private, try refreshing the page one more time.
If problem persists, go back to EasyWP dashboard and turn off SSL by clicking on the green toggle button, then refresh your website then turn on SSL again and usually.
it should work unless if the certificate is invalid only then will the problem persist without fixing.
That is it!
You’ve successfully installed an SSL certificate on your EasyWP website.
See following section on how to get a free SSL Certificate from LetsEncrypt
How to get a free SSL from LetsEncrypt
Unfortunately, Namecheap doesn’t provide free LetsEncrypt SSL for EasyWP unless if you generate the certificate yourself.
See the following steps on how to get a free SSL certificate for your website
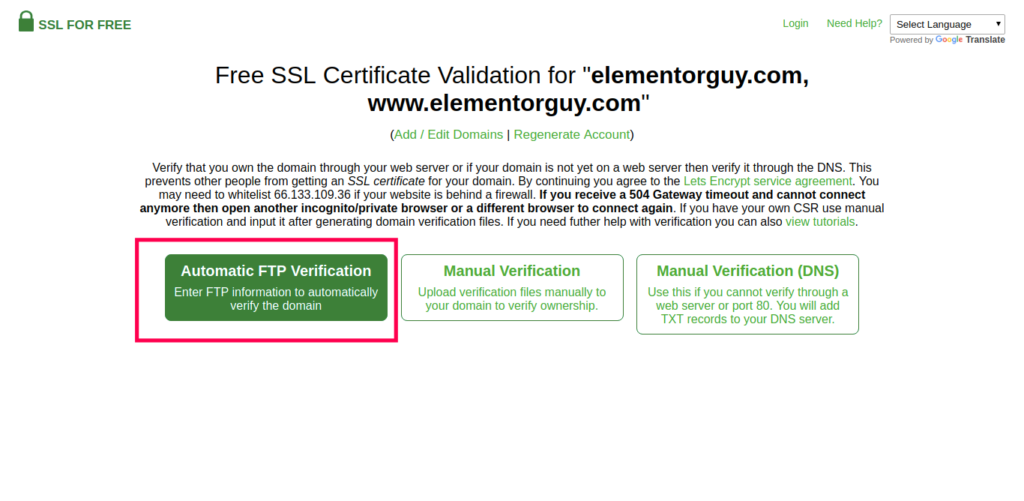
Step 1. Visit SSLforFree.com Website
First thing is visit SSLForFree.com on another tab of your browser
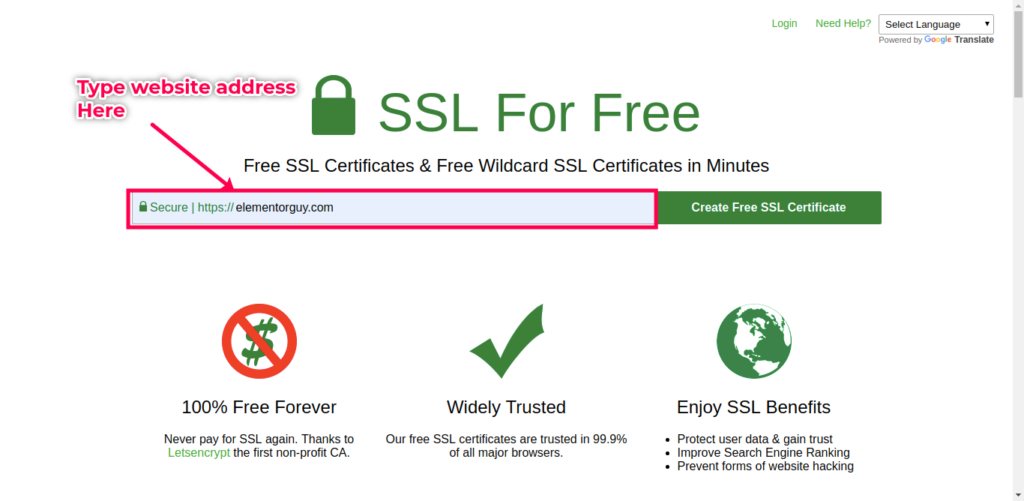
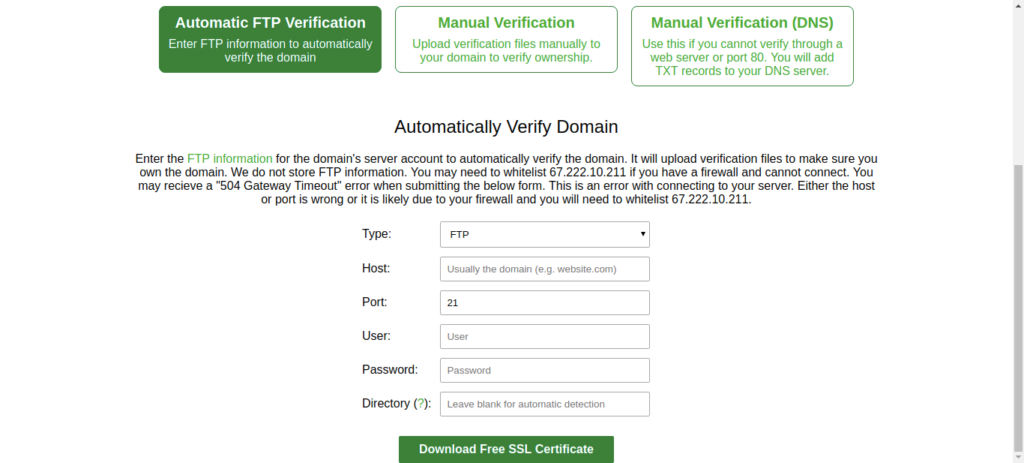
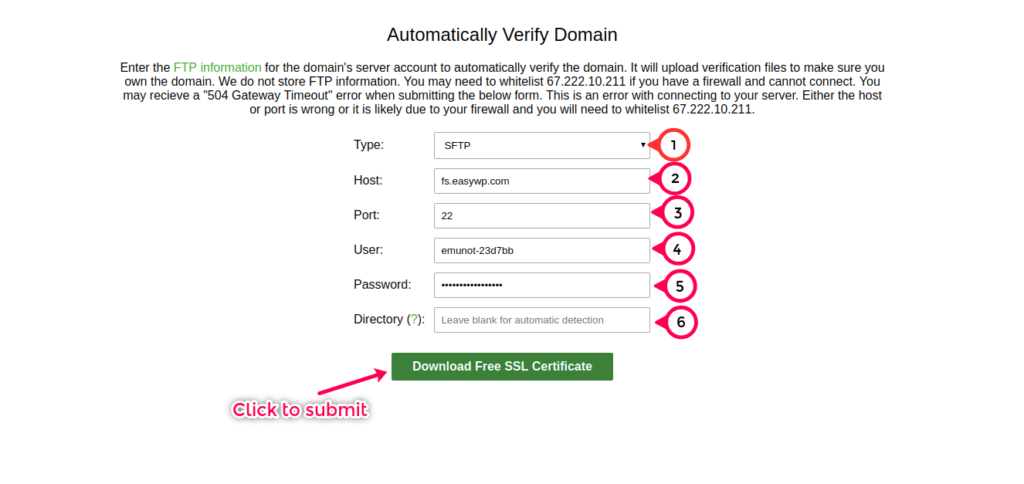
Step 4. Type in your server information
As a process to verify your domain, you’ll be required to fill the form above.
The information required here is available on your EasyWP dashboard
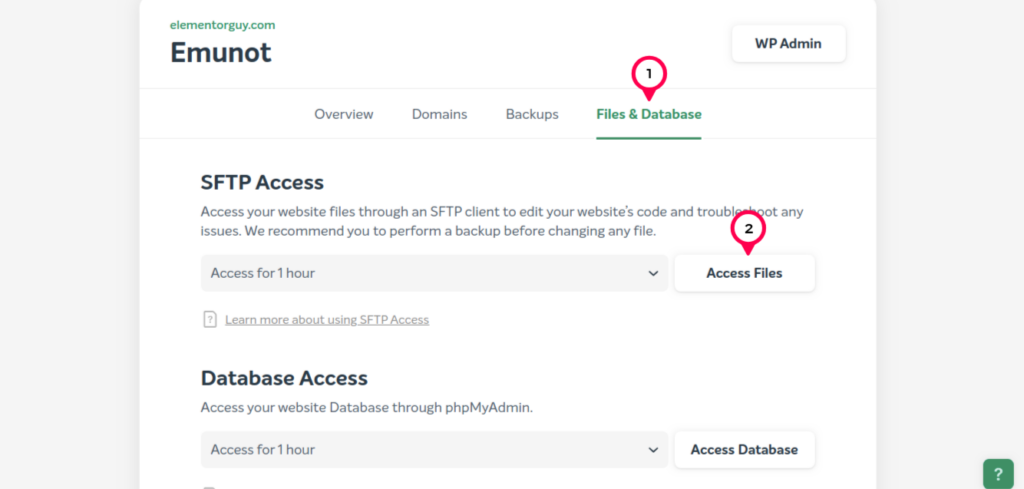
Login into your EasyWP dashboard
- Click on “Files & Database”
- Click on “Access Files” button under SFTP Access section to view details
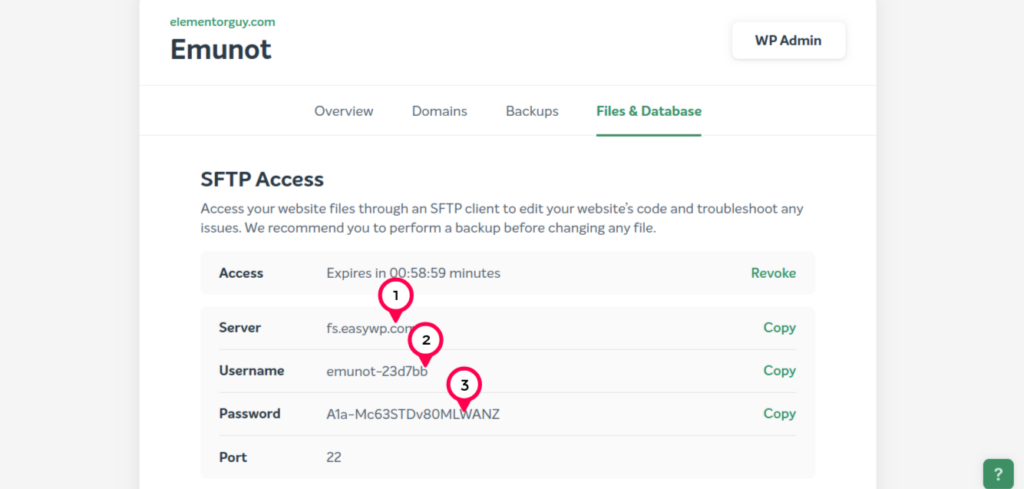
You should now see your EasyWP server information available for use.
- Server is Host on the form
- Username is the username that is required in the form
- Password is the password required in the form
Now all you have to do is copy and paste this information into SSLForFree.com form
- Choose “SFTP” as server type
- Copy and past “Server” information from EasyWP dashboard
- Port should automatically switch to 22 when you changed server to SFTP
- Copy and paste in your username from EasyWP dashboard
- Copy and paste in your password from EasyWP dashboard
- Leave Directory empty – you don’t have to do anything there
Then click on “Download Free SSL Certificate” button to generate your free SSL
To delete pre uploaded SSL certificate files, just upload non-SSL files such as an image, this will delete pre uploaded SSL files
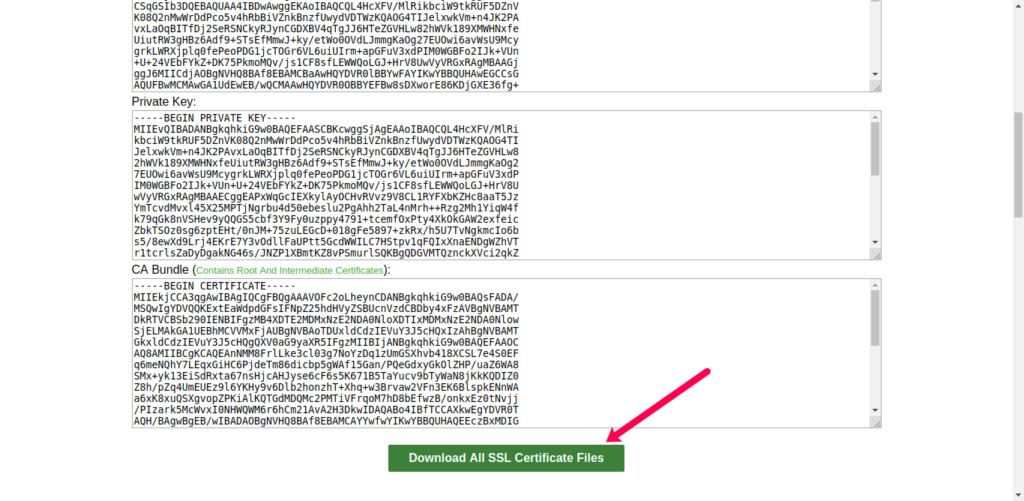
Step 5. Download your SSL files
If previous step went through successfully, you should now see your certificate files available for download.
Click the big green “Download All SSL Certificate Files” button to start download.
You should now have an “sslforfree.zip” file on your computer drive.
To use the files, you will need to unzip the file so you can see the SSL files that you will be uploading to your server.
There you have it!
Free SSL files ready for install.
See first part of this tutorial on how to proceed with installing and setting up your SSL certificate on EasyWP hosting
Over to you
Let me know if you found this tutorial helpful
And if you need help
Let’s take it to the comment section!
Oh, by the way, I recently reviewed EasyWP hosting, click here to take a look!



























27 thoughts on “How to Install SSL Certificate on EasyWP”
Pingback: EasyWP Review (2019) - Namecheap Managed WordPress Hosting
Thank you so much for this! Namecheap makes this process a real pain and I really appreciate this guide. I followed it and was able to install the Let’s Encrypt certificate and have https load correctly, but after a day or two I was checking out the “Site Health” section of WordPress and noticed I was getting this critical error: “cURL error 60: SSL certificate problem: unable to get local issuer certificate.” The consequences of it weren’t at all apparent to me, because everything seemed to work fine, but it certainly seemed like something that needed fixing.
After lots of digging (and checking the ssl cert on ssllabs.com, which told me “this server’s certificate chain is incomplete. Grade capped to B”), I learned that your guide skips a step when it comes to uploading the certificate. On the Namecheap guide for uploading the certificate to the EasyWP panel, it says this: “the files with .crt and .ca-bundle extensions should be combined into a single file with .crt extension. For this, open both files using text editor, copy the chain of codes from the example_com.ca-bundle file and paste it below the code in the example_com.crt file, then save it as a file with .crt extension.”
After combining the ca-bundle and .crt files that Let’s Encrypt provides into one .crt file and re-uploading this new one to the panel, my Site Health errors were solved and I received an A rating from SSLLabs. I hope anyone having the same problem I was is able to find this helpful, because it took like two hours and way too much energy to figure this out myself lol. Daniel, I’d love it if you could update your guide to reflect this step, because otherwise this is absolutely the only coherent information regarding EasyWP and SSL on the internet and an invaluable resource. Thanks a lot, hope this helps 🙂
Hi Jake,
Thanks so much for your contribution on this. Little did I know that not combining ca-bundle and .crt files had such an impact on the site health. I will update this guide to make it more complete and I believe this will help other readers.
Thanks again Jake for all your time and sharing this very useful finding.
Happy to help, thanks again for writing up this guide 🙂
Thanks a lot Jake, I read that on namecheap too. About to start the whole process, might update you how it goes.
Hey Daniel, thank you very much for the detailed guide. I was wondering if you could help me with the problem I am facing. I followed your guide step by step but for some reason, the SSL encryption does not work for my website. I tried turning it on and off, I tried downloading the certificates and private key a second time, I pasted the ca-bundle strings into the .crt file but nothing seems to help.
I don’t know what to do anymore.
I would really appreciate your help 🙂
Hey Max, you’re welcome!
Sad that you are still facing problems even after following this tutorial. You can send me a message (via the contact form) with your website details and I will help you with this.
Helps a lot, Thank you my friend.
You’re welcome, my friend!
I’ve been banging my head against the wall because the WordPress site health tool was reporting the error “Error: [] cURL error 60: SSL certificate problem: unable to get local issuer certificate” when trying to connect to Jetpack using Namecheap’s purchased SSL and EasyWP from Namecheap.
Turns out just turning the SSL off and back on after combining the certificate wasn’t enough, at least in my case with my host. Running a re-install of WordPress from inside the site fixed the issue. You’re a life saver! Now WordPress.com and Jetpack aren’t throwing a fit about communications. Namecheap didn’t have this documented and really should given they sell SSL certificates for “managed” WordPress. You rock!
I’m glad you found a workaround for your case. Thanks for your kind words 🙂
Daniel – This is an awesome guide for EasyWP and LetsEncrypt. Thank you!
Question – Do you have a way to auto-renew the SSL every 60 days?
I really dont know why namecheap makes this so difficult.
You are welcome 😊
Unfortunately, with EasyWP I don’t have away to auto-renew SSL given that we don’t have access to things like cron jobs.
I really love this review and I do install SSL but with cloudflare which I believe is free and better though.
I loved your content and thanks for sharing.
Thank you very much for this.
You made it so easy to understand.
You’re welcome! I am glad you found it easier 🙂
Thank you very much. The steps where very clear and straight to the point. Thamks once more.
hello im wondering if the free ssl didnt break your site in the future? i was checking the site from your video but it’s not longer working? https://http://elementorguy.com ?
https://elementorguy.com/ rather, this is your demo site, it’s not accessible, did the free ssl break the site?
No, it didn’t. The domain just expired.
Wonderful. Thank you for sharing this. Works great
Thank you for your comment. I am glad you found it helpful 🙂
Thanks you very much
Hey Daniel…i followed all the steps you mentioned here…still getting issue from browser.
Would you send me the link to your website so I can take a look?
Hi mate,
This worked a charm – thanks so much for the guide.
Thank you Daniel,Iam sure you will agree with me that the quality of work level of service will be great.