Are you struggling and wondering how you can change the color of the links in Elementor so you can override theme default link color? Well, this quick tutorial shows you how do exactly that.
Watch Video Tutorial
Click Play icon to watch quick video tutorial where I walk you though step-by-step on how to change link color in Elementor.
Read textual tutorial with screenshot to see more tips that I share.
How to Change Link Color in Elementor
Good news is that Elementor 2.9 now has an option to globally set link colors. The bad news is that you now can’t set link color just for particular block of text. In this tutorial however, I show you a workaround on this on top of using the new Elementor feature to set link colors.
Step 1. Go to Theme Style
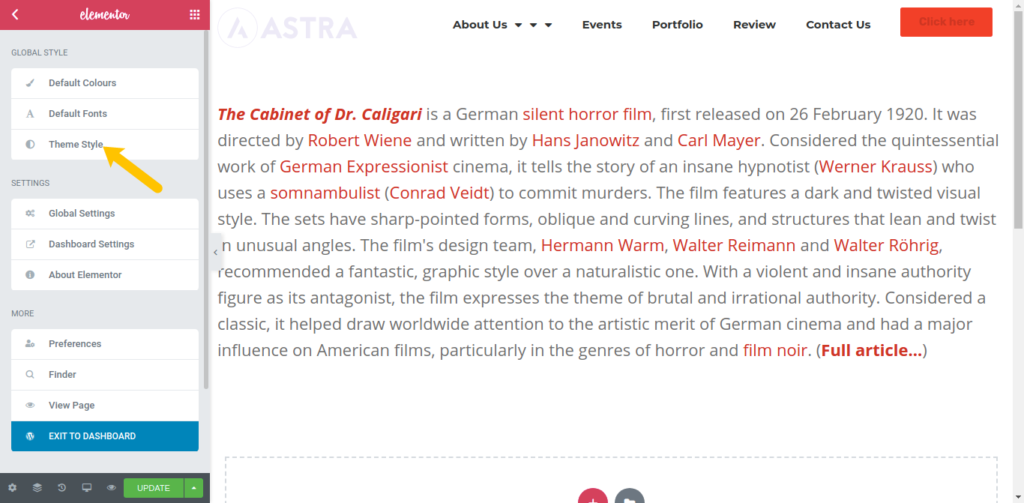
To access “Theme Style” begin by clicking on the icon on the top left corner of the editor.

Now click on “Theme Style”
Step 2. Open Typography

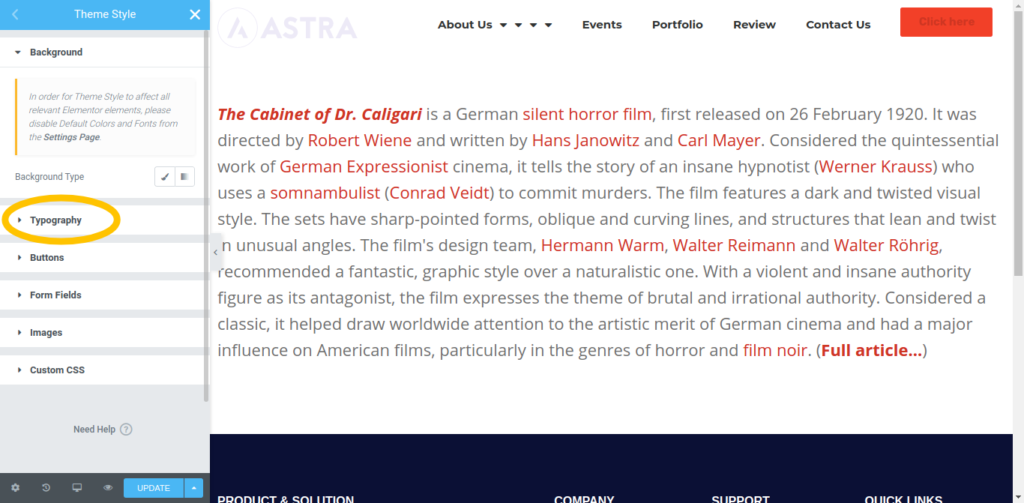
Under Theme Style settings, open Typography tab to see settings under this option
Step 3. Set Link colors

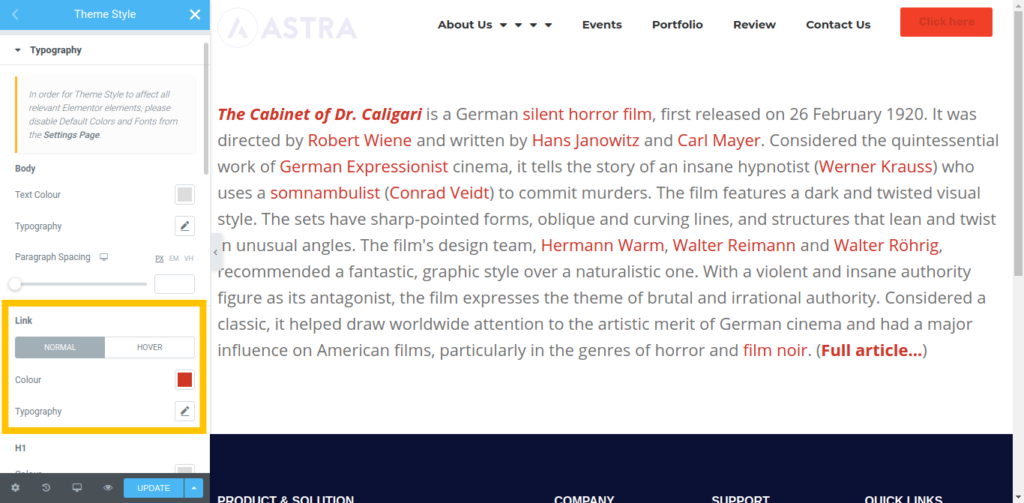
Under Typography scroll to Link section..
- Click on “Normal” to set normal link colors and fonts
- Then click on “Hover” to set link color on mouse hover.
You should now see “Link Color” and “Link Hover Color” options
Good news is that you can now set link colors globally
Unlike before, now these settings affect your entire site so you don’t have to do this over and over again.
These settings override your theme settings which is great for theming.
Challenge is when you want to change link color just for one block of text

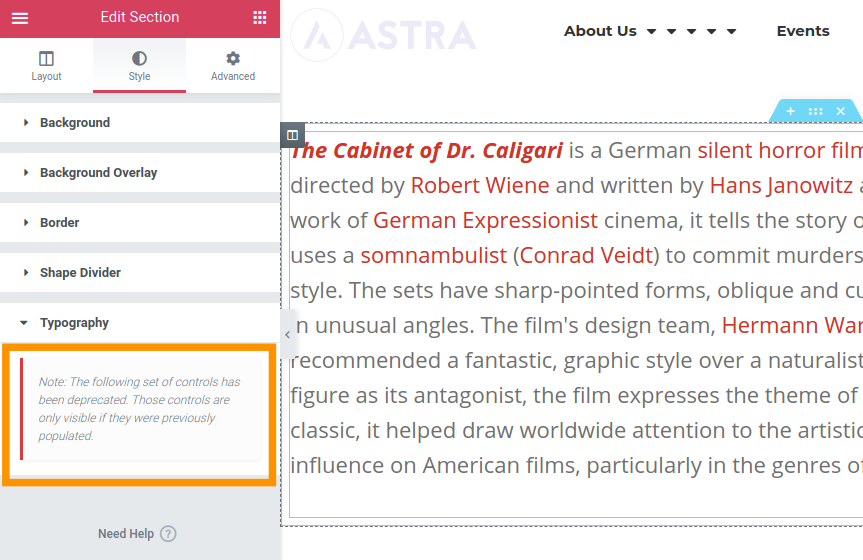
Sad part is that Elementor has removed the ability to set link colors under sections and columns.
Meaning that should you want to have a different color for just a particular block of text, this is not possible anymore – something I think Elementor should address.
Workaround for changing link color for just one block

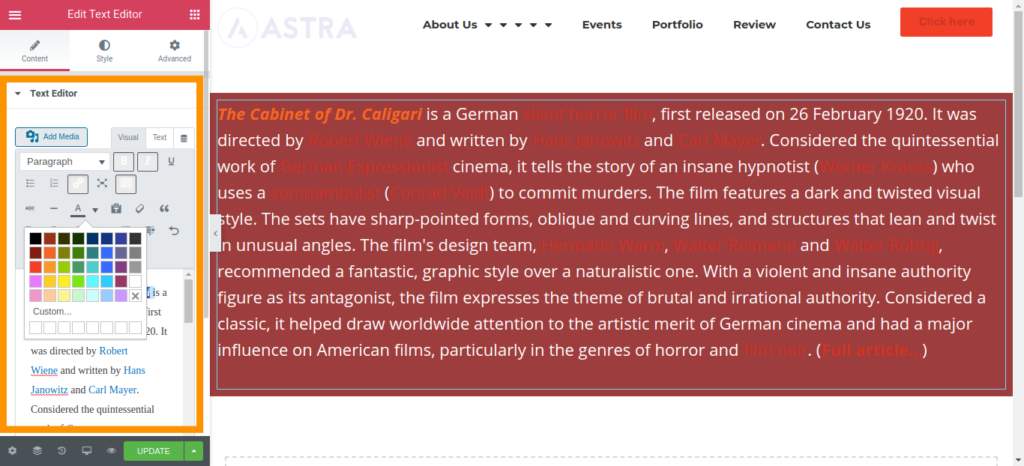
The solution lies within the classic text editor styling options. So when you want to override Elementor’s global link color, you’ll have to use Text Editor’s color options to achieve this.
Over to you
That is it!
Let me know which method you find convenient in the comment section below. Also, don’t be shy to give me your thoughts if you found this tutorial helpful.





66 thoughts on “How to Change Link Color in Elementor Page Builder”
This is greate content i have been struggling with links for a while, thank you very much, please keep posting more tricks.
Thanks, Modern, I am glad you found this helpful and I will surely post more content soon!
This is very helpful. I have the Hello Elementor theme installed and the Appearance> Customize did not have the option to change the colors. So, unfortunately, I have to manually go to each page to customize the link colors.
Hi Shirley,
Thanks for your great and encouraging feedback!
You’re right, Hello theme doesn’t have Customizer, however, you can use the Additional CSS to set this.
This is what you would add inside Additional CSS for all links (replace #000 with your own color code):
a{ color: #000; }The this for link color on hover (replace #eeewith your own color code):
a:hover{ color: #eee; }That works! Thank you <3
You’re welcome 🙂
Just did this and it worked!!! So helpful- a thousand thanks.
Glad it helped. Thanks for letting me know 🙂
not working
worked. so sorry. i pasted css in style.css in place of customizer. Does it make any difference though?
This is everything I needed to know. I imagine that elementor will solve this between the app and the Hello elementor theme but for now this is what we needed.
Thanks Daniel, you da man!
You’re welcome, Julian!
It’d really be great if Elementor solves this with their own Hello theme as you suggest.
Thanks for sharing your comment 🙂
Awesome article, thanks Daniel! I’m just using a starter theme so I can fully customise and white label it, so unfortunately using the a tag requires the !important for it to work, and then it overrides my menu link settings. Do you have any ideas on how to isolate just the content a tags? 🙂
Thanks for sharing your feedback, Kobi!
Well, I am not sure why you have to use
for your case. It’s possibly because there’s already an “a” tag CSS you’re overwriting.
To escape your navigation links you will have to find your main content class or id. I haven’t used starter theme yet but most themes have .site-content as their main content div wrapper class. So, in that case, you’d change your CSS selector to something like this:
.site-content a{ color: blue }for e.g.
I hope that helps, otherwise, I am happy to have a look at your website so I can help on finding the right selector to wrap your CSS around.
Thanks, I was trying to find this in Elementor’s help and it was very unhelpful 🙁
Followed your video tutorial and was done in a few minutes 🙂
I am glad to know that you found my tutorial helpful. Thank you so much for your feedback, Maree!
Thanks Daniel! Superb post. 🙂
You’re welcome, Purkait!
THANK YOU FOR YOUR HELP!
You’re welcome! I am glad you found this helpful.
Thank you so much, this was a great help.
A
You’re welcome, I am glad you found it helpful 🙂
Thanks for the tips! Quick question, I don’t see Colors & Background on my site: https://monosnap.com/file/zIWrcWbG6iwl8Up6zjPW2X3Z36Facv
Is this because of the theme I’m using?
You are welcome 😊
I see you are using Hello theme. Hello theme does not have a lot of customization settings including colors.
See previous comments on how you would do it with custom css in Hello theme.
Best,
Daniel
Hi
I’m using ocean wp theme.
How do I get the link to underline on hover only.
Is this possible?
I think you might have to add some custom CCS into Ocean customizer.
Try this:
a:hover{text-decoration:underline;}Perfect. I thought I was going mad not being able to find it. Elementor is great, but it’s quite a learning curve, and not too intuitive at times, even for a dev like myself.
Yeah, I agree David! They should work on the placement of certain tools such as this one.
Hi Daniel, thank you for this post. Like Shirley I am also using the hello theme (as a child theme). I tried to change my hover colour globally by adding the below code. Then regenerating the CSS via Dashboard Elementor > Tools > Regenerate CSS… and then doing shift+F5 to reload my page.
a:hover { color: #610345; }
1) First I tried via customizer > Additional CSS (as you instructed).
2) Then once that didn’t work, I tried via Appearance > Theme Editor > Hello Elementor Child: style.css
None of these worked for me, so I have to do it on a section by section basis. Any ideas why?
Hi Michelle,
That is unfortunate that you were unable to do it globally via Additional CSS. I am going to make a quick video tutorial on how to do it with Hello theme. I guess this will make it look easier. Meanwhile, if you still want me to help, you may send me your website details via the contact page and I will look into this for you.
Thanks, I was looking for this for ages
You’re welcome, Guy! I am glad you finally found it 🙂
amazing, worked like a charm thank you.
Hi Daniel,
Where do we add these: .site-content a{ color: blue }
Did you make your tutorial yet? (see 28/10/19: “I am going to make a quick video tutorial on how to do it with Hello theme”)
Thank you so much Daniel. I was going crazy trying to locate the link color change option.
You’re welcome, Gary!
thank you so much Daniel.
You’re a life savior!
You’re welcome, ZAZA!
You are a Star!~ I finally figured out how to search for this properly and found you straight away.
Your tutorial is uncomplicated and easy to understand. And I love that you have both video and text explanations.
Reading thru other comments here is helpful, too.
Ten thousand thanks.
(still working on my new build using elementor)
Thank you so much DB, it’s my pleasure to help.
I am glad you found this helpful and hope it helps you on your new Elementor build.
Cheers!
Thanks a lot Dan, this is really helpful.
Hello thanks for the tips! what if I have different color backgrounds like one page is black and the other is white. I use ocean, elementor pro
I am not sure I understood your question, Gerry?
Hi and thank you. That was helpful. Do you happen to know if there is a similar way to override the link font when i add a link on a heading? It seems that adding a link messes up the heading.
I appreciate any help.
Kiros
AMAZING!
Thank you Daniel.
Best,
You’re welcome, Hani 🙂
Hi Daniel have you notice how the up right button was affected by the change, the one you have in red, now text looks red over a red background because of changing the link style, how would you solve this, we have the same problem
I fixed this by defining button text color in the theme style.
Change Link Color In Elementor Page Builder osm theme style and CSS.thanks for this sharing site
You’re welcome, Ria!
How do we do this in 2020 with theme builder instead of theme style?
thank Daniel for this article, it´s very helpfull
You’re welcome, Javier!
Hi Daniel, I am using Elementor with Astra, we have a lot of library articles with links in the text, I used the Elementor theme style setting to set the link color in the posts however this has overridden the link color in our footer. Are you aware of a way that we can achieve different link colors in the posts and the footer?
Thanks in advance
Braydon
Hey Braydon,
I understand what you mean. That is the challenge the Elementor introduced when they moved all link colors to theme settings. Unfortunately, there’s no way I know of doing this without writing custom CSS.
Thanks for sharing Daniel, I am used to other Page Builder that have that option. Elementor must get this working, at least for pro users. Ofcourse some CSS does the trick. with the styling property a:link it also works well.
Nice one Chap 😉
AMAZING!
This is what I am looking for. It helped me.
Thank you, Daniel.
AMAZING!
This is what I was looking for. It helped me.
Thank you, Daniel.
Thank you, Daniel! You made it very easy. Appreciate you taking the time to post this information. All the best.
You are welcome, Helen!
Hi Daniel, can you please tell me how I can change the color of the link as a default? I mean every time when I insert a link to have a certain color. Thank you!
Hello there. Good article! I wonder how to change the internal links in posts and pages to be underline and have a particular colour. Maybe someone can answer, I appreciate it. Best Regards
not a very good approach as that will change your global link colors too. Better to do it with the css styling.
Oh my gosh! You explained this so clearly. Thank you!
Thanks for sharing! I learned a lot through this.
Thanks for sharing this information. I really like your post very much.