In this tutorial, you will learn how to duplicate or clone an existing Elementor page, post, or template that is already on your website.
In this tutorial, you will learn how to duplicate or clone an existing Elementor page, post, or template that is already on your website.
I will share my favorite method and also show you two more ways. So, without wasting time, here are 3 different ways to duplicate Elementor page (starting with my favorite)
Watch Video Tutorial
Click the play icon to watch a video tutorial or scroll on to read read tutorial with screenshots below
Method 1: Using Copy/Paste to Duplicate Elementor Page
Not so long ago, Elementor team added a copy/paste feature. This feature lets you copy and paste widgets not only on the page you’re designing but across the entire website.
Here’s how you use this feature to make a copy of an existing page:
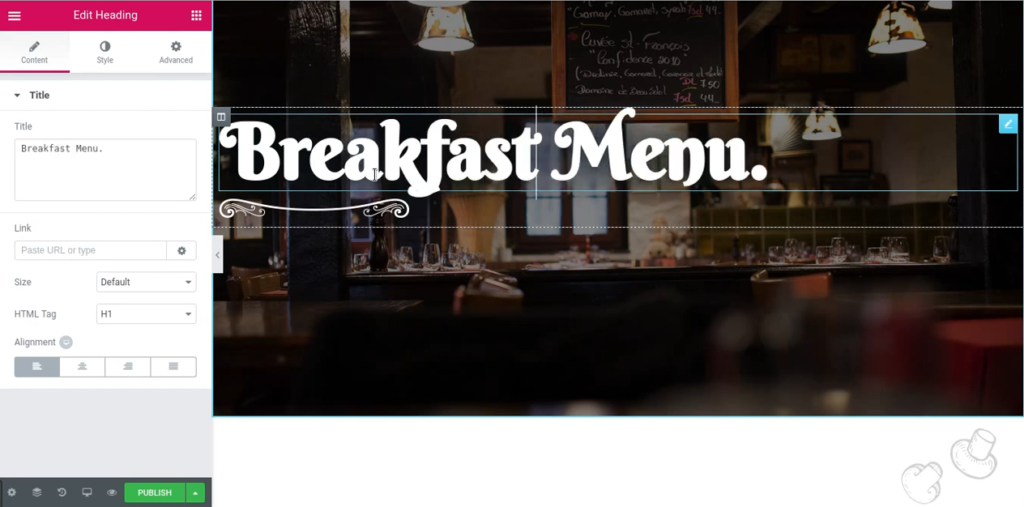
Step 1. Open the page you want to copy in Elementor editor

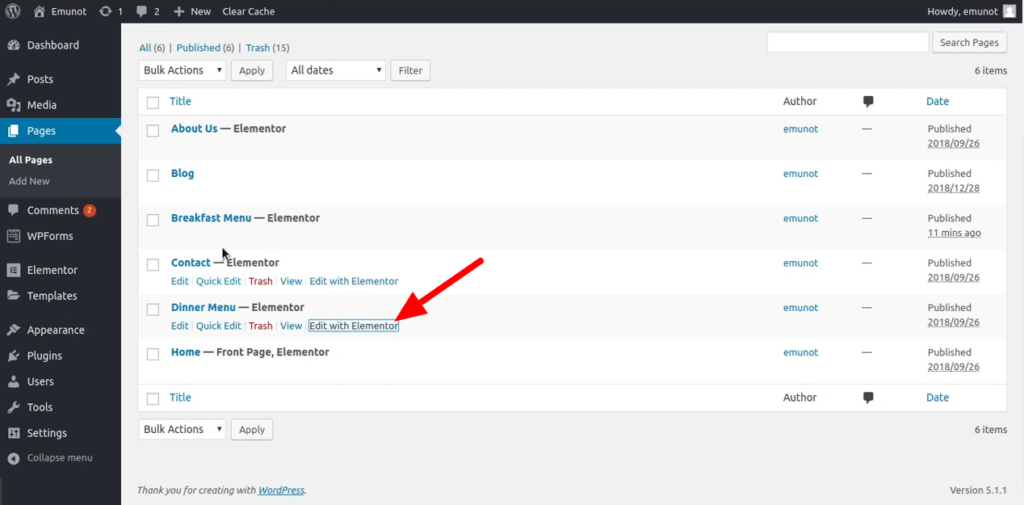
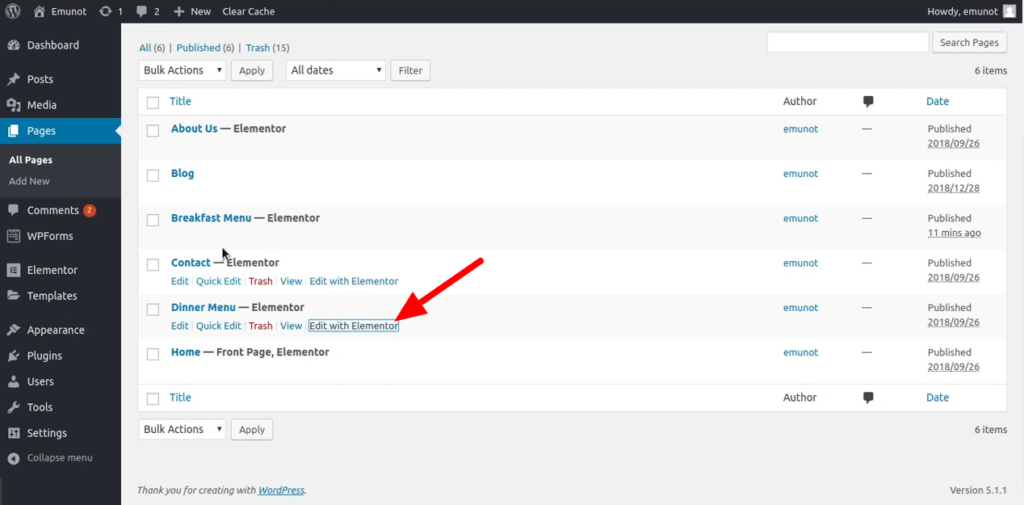
Go to the page or post you want to duplicate, then hover and click on “Edit with Elementor” option to open the page or post in Elementor page builder
Step 2. Right click to "Copy All Content"

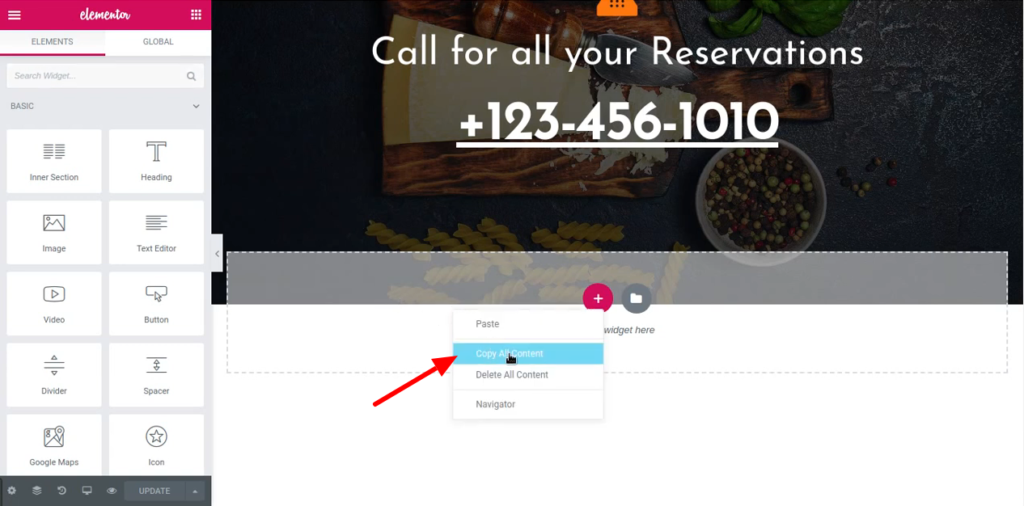
Scroll to the bottom of the page you would like to duplicate then inside the grey box, right click then click “Copy All Content” option.
Step 3. Create a new page from WordPress Dashboard

Go back to your WordPress dashboard and create a new page or post depending on what you want.
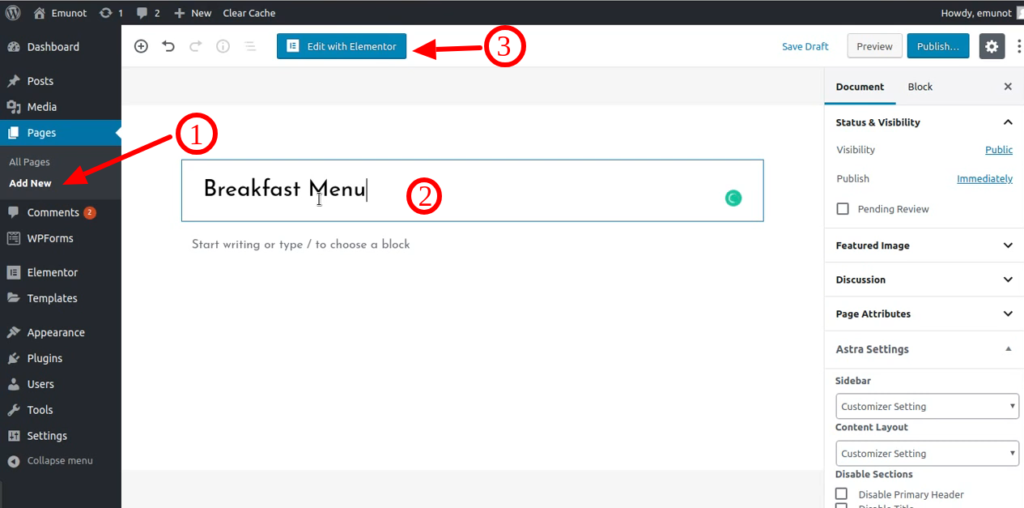
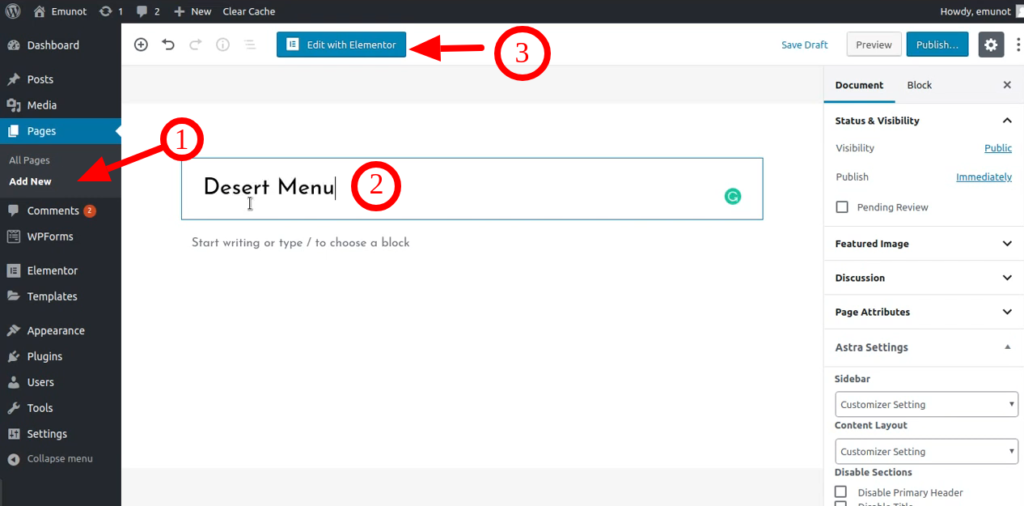
- Hover on Pages, then click “Add New”
- Type new page name
- Click “Edit with Elementor” to open the new page in Elementor editor
Step 4. Paste the contents from original page

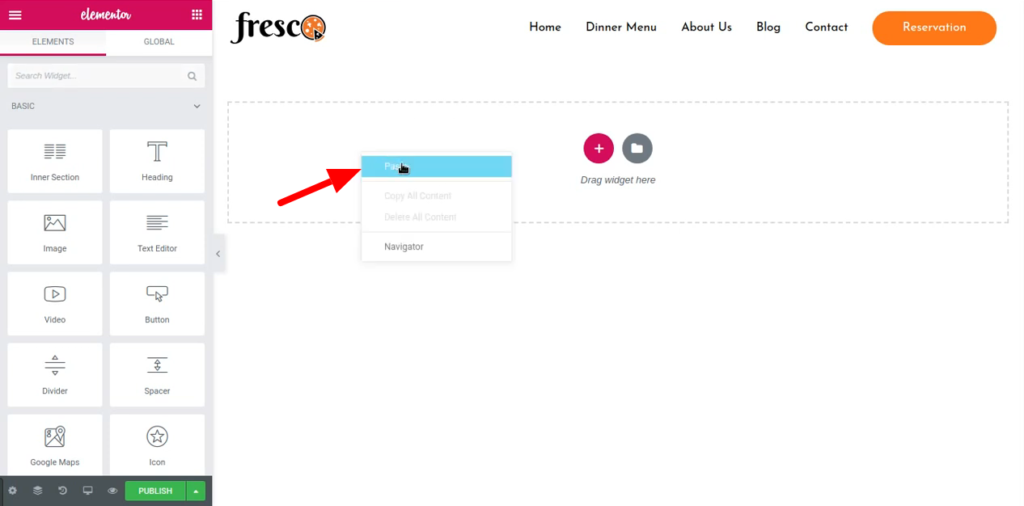
From the new page you just created, right click inside the dotted box and click on “Paste” to paste all the contents you copied from the original page.

After pasting the contents, you should now have a copy of the content from the original page.
You should now be ready to tweak the new page to your liking such as changing the text, images, etc.
That is it! You now have a copy of the original page.
Method 2: Using templates to Duplicate Elementor Page
Another really great way to make a copy of an existing page is via Elementor’s templates feature.
This method is great if you think you’ll re-use the page design over and over again.
So the idea is you create a template from an existing page then you just plug the template into the new pages or posts you’ll create thereafter.
Step 1. Open the page you want to duplicate in Elementor

Go to the page or post you want to duplicate, hover onto the item you want to copy then click on “Edit with Elementor”
Step 2. Create a template

To save the original page as a template
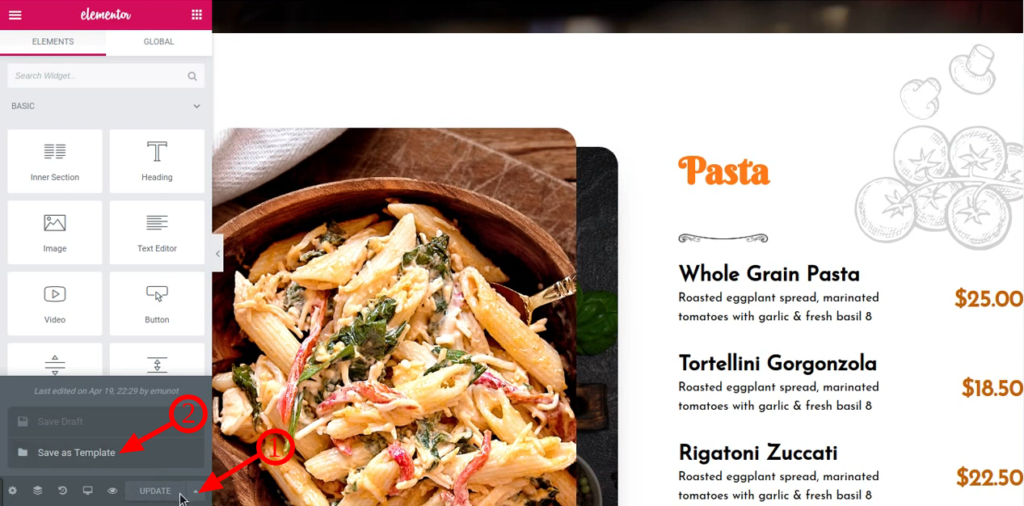
- Click on a little icon next to “Update” button
- Then click on “Save as Template”
See next screen on how to proceed.

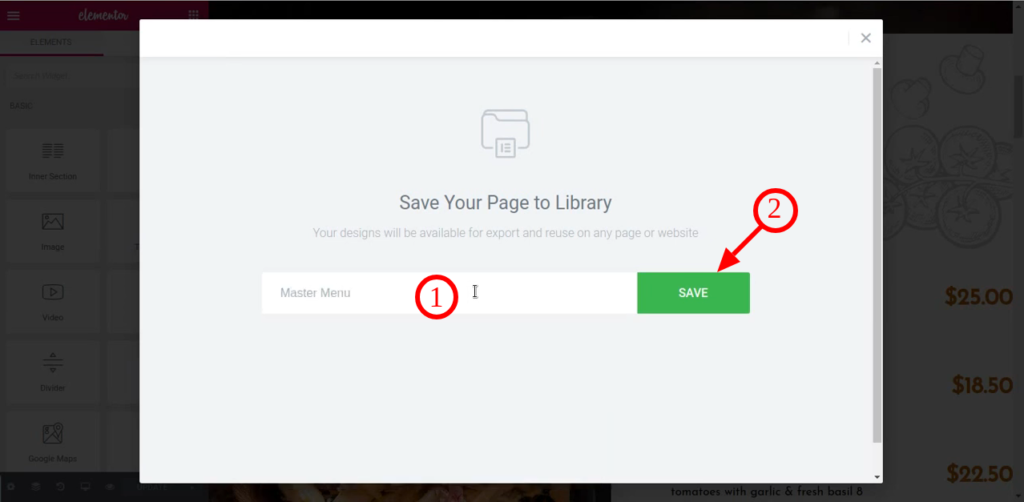
On the next popup screen, give your new template a name before you save
- Type template name
- Click “Save” button to save your template
Step 3. Create a new page or post then open it in Elementor

From WordPress dashboard, create a new page or post.
- Hover on Pages then click on “Add New”
- Type new page name
- Click “Edit with Elementor”
Step 4. Insert your template in the new page or post
To insert your previously created template, click on the folder icon from the new page.

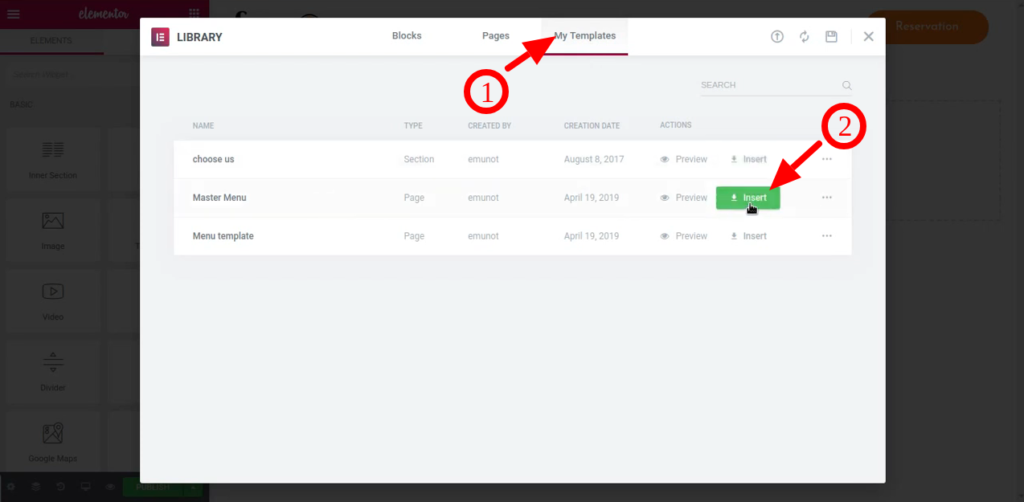
On the next popup window
- Click on “My Templates”
- Then hover on the name of the template you saved, then click “Insert” button

Viola! You now have a copy of the original page onto your new page.
The beauty of using templates is that you won’t have to repeat the first steps of saving the template again, from now on you simply have to insert your template whenever you want to have a copy of the original page.
Method 3: Using "Duplicate Post" plugin to Duplicate Elementor Pages
This final method uses a plugin but it’s very quick once you finish installing the plugin.
It’s even possible to duplicate multiple pages or posts at once using this method.
Step 1. Install "Duplicate Post" plugin

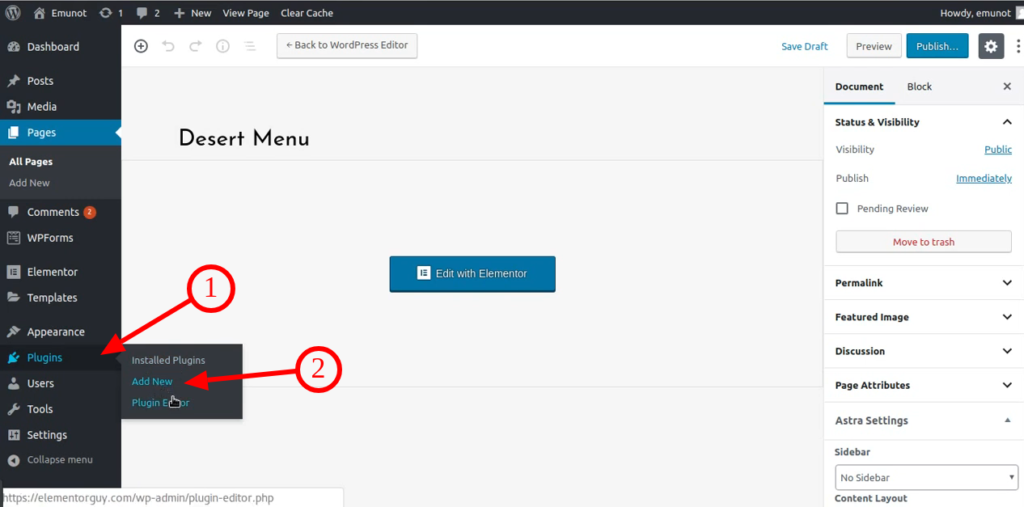
From your WordPress dashboard,
- Hover on “Plugins”
- Click “Add New”

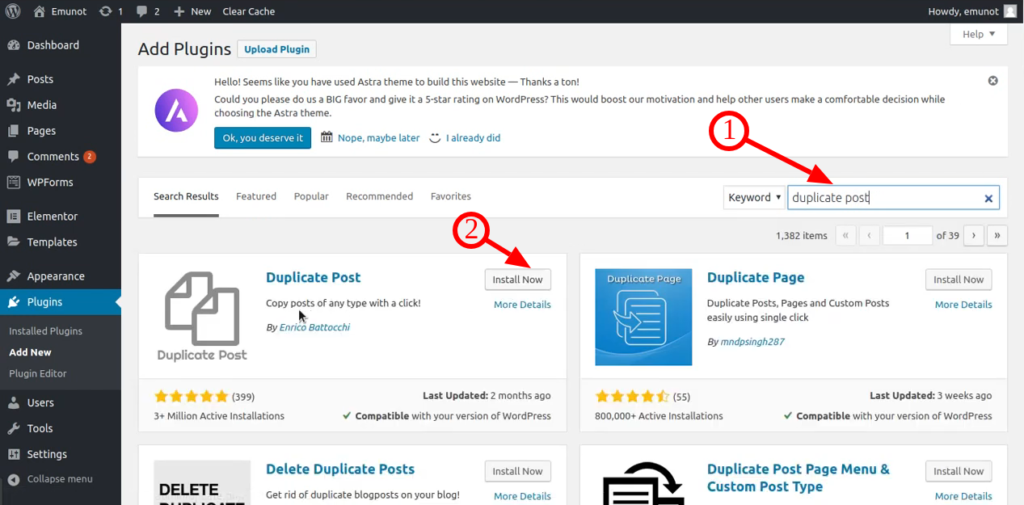
Now using the search box on the right hand side of the page…
- Type in “duplicate post” to search for the plugin
- Click “Install Now” to start installing the plugin

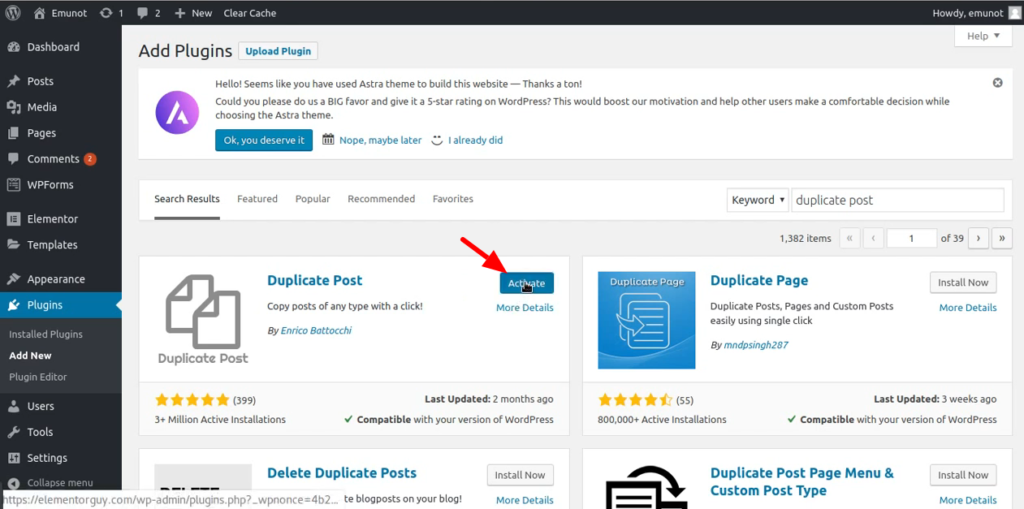
Click “Activate” button to activate the plugin.
Step 2. Duplicate a page or post using new "clone" option

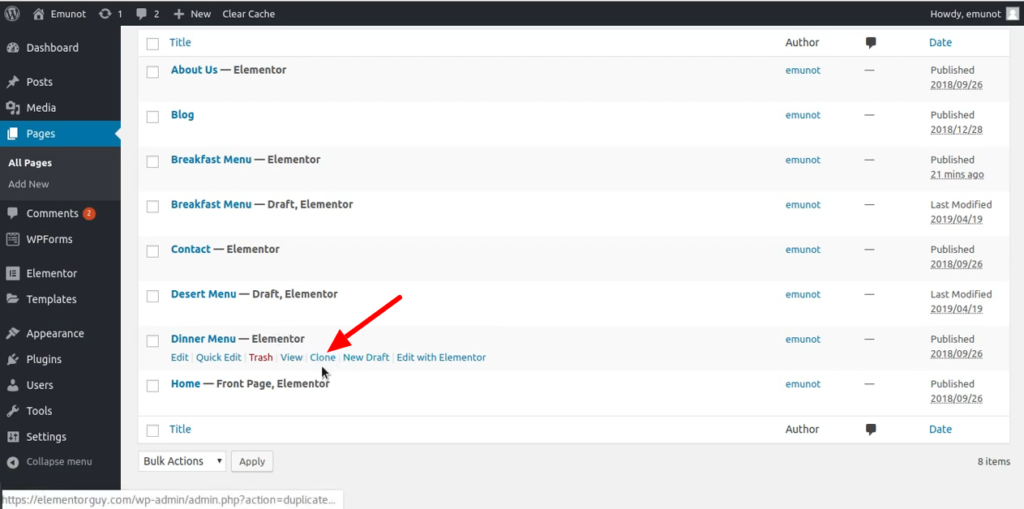
Go to all pages or posts then hover on the page or post you want to duplicate.
You should now see a new option “Clone”.
You can now click on “Clone” to make a new copy of the original page

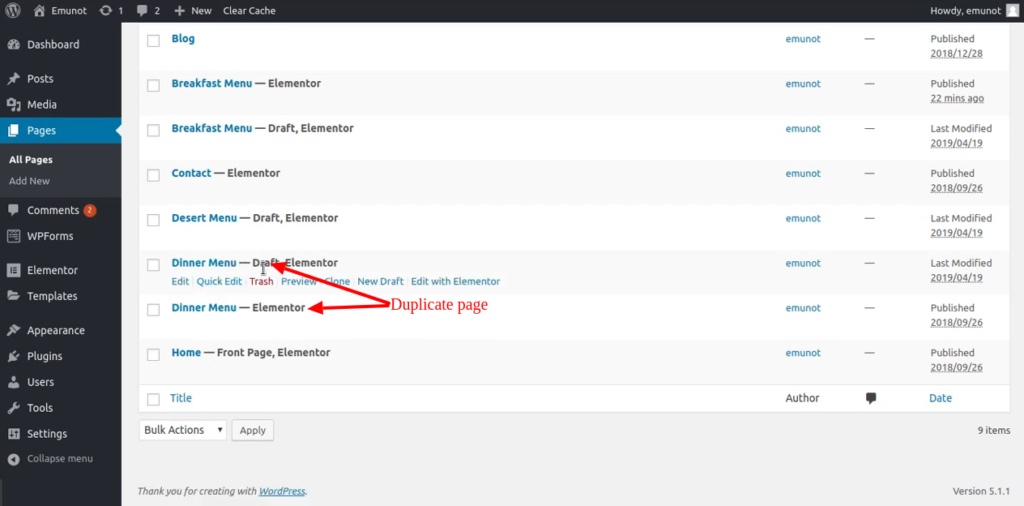
The new copy of the page will be saved as draft. So you should see “Draft” against the duplicate.
The duplicate page has all the elements the original page has.

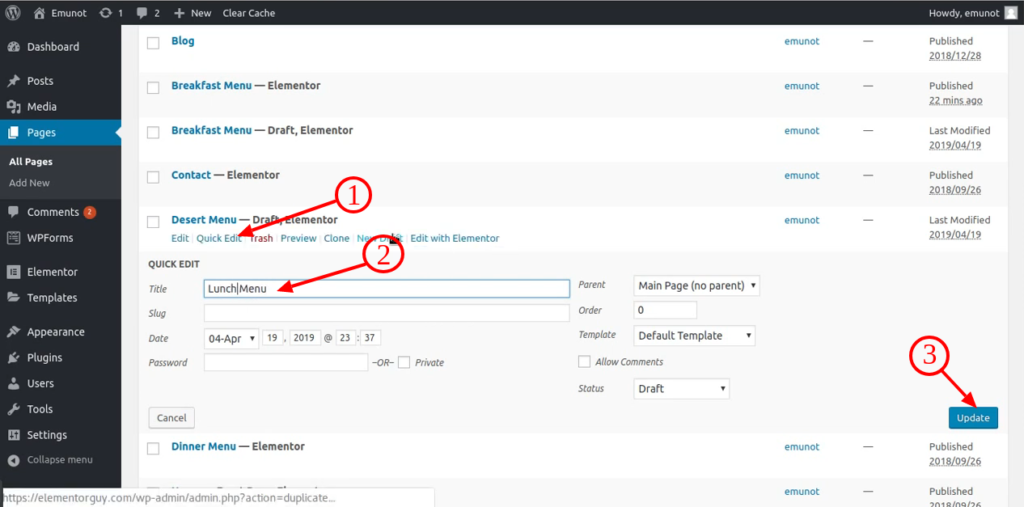
You can now quickly rename the page to avoid confusion
- Click on “Quick Edit”
- On title filed, type a new title name for your page or post
- Click “Update” button to save your changes.
Over to you
There you have it
3 different methods to duplicate Elementor pages so you can re-use your designs and layouts.
Let me know which method worked for you in the comment section below.





12 thoughts on “How to Duplicate Elementor Page on Your Website”
Thanks a lot for sharing a good informational plugin. I was looking for the same and i have found your article.. Keep it up and keep sharing good things.
Thanks, Patrik for your encouragement! I am glad you found this post helpful. I will soon resume writing new content 🙂
Thanks so much! That was such a helpful blog post 🙂 I tried to use a plugin to duplicate my pages however although it duplicated the page, there was a lot of amendments that needed to be done.
Now that I know that I can actually copy and past an elementor page it has made my life a whole lot easier! I will be deactivating the duplicate page plugin 🙂
Thanks again!
Thanks, Sheri for your comment and kind words! I am glad to know that you found this post helpful and now you’re able to duplicate your pages the easy way 🙂
Hi Daniel! I have been using the Duplicate Post plugin for years, but on switching to Elementor from another page builder have found that it doesn’t copy over all the settings. Do you have any idea why this would be?
Regards
Melanie
Ah … don’t worry! I worked out as soon as you make some changes to the new post the settings seem to appear correctly.
This was great, but when I duplicated or cloned the page, it showed a small rectangle in the upper right that I don’t want – how can I remove that?
Dude! You are the best! Thank you. On the warrior forum, TODAY 8-3-2020 9:00am there is a guy releasing a Elementor Course (warrior plus) but your copy | duplicate x3 is awesome! Thank you so much! I like this so much I’m going to pass this link to some of my Pinterest followers! I got 1.3k !
Hey there, thank you so much it really helped. I used the first method you described. “Copy all content” and it worked like a charm. Thanks!
Awesome! Glad to know you found this helpful, Kasey!
Thanks, Daniel for this awesome step-by-step guide. Most of the time I have used the first method of copy and paste 😉 this is easier than others. However, sometimes I have to save it as a template. When I’d like to use it on more pages.
You are welcome, Riad! I agree both methods necessary given the use case.