Backing up your websites regularly shouldn’t be an option, because, in just a blink of an eye, your whole website can crash and, or disappear in thin air.
Having a copy of your website stored somewhere, in the cloud or locally (on your local computer hard drive), will save you from cursing when such a nightmare happens.
So in this simple guide, I’m showing you how you can easily and securely backup your WordPress website in 3 easy steps free, using the Duplicator plugin.
First things First… Installing the Duplicator plugin

Now, before we can actually begin the exercise, you need to grab the tool. So, from your dashboard, head over to Plugins, then Add New.
Using the search box, search and install “Duplicator” plugin. Once the installation is successful, remember to activate the plugin.
You can also download the plugin and upload it manually from your local drive.
After you have installed and activated the plugin, from the menu on the left side of WordPress dashboard, locate “Duplicator”. Click it to start the process.
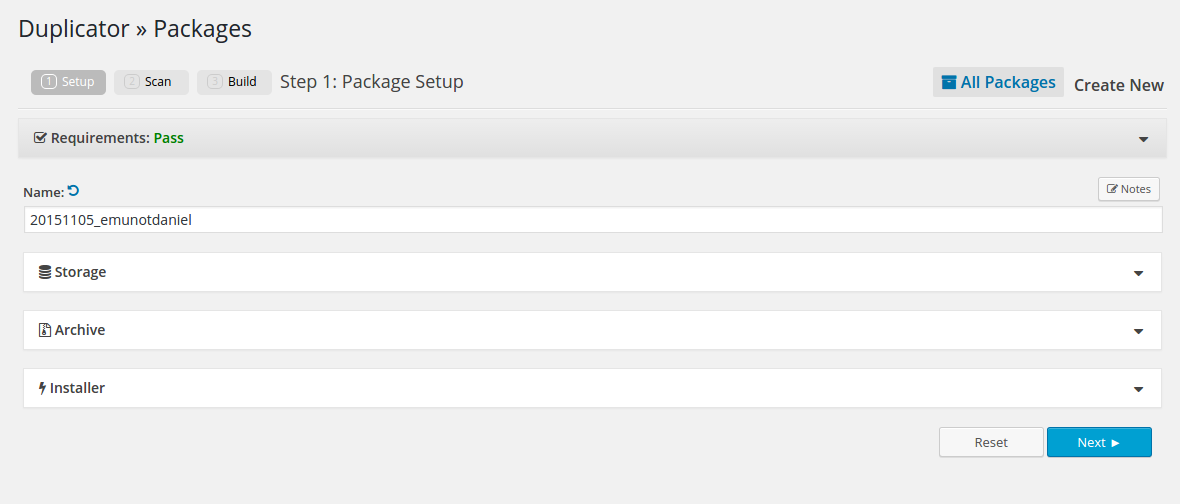
Step #1

You’ll see a green ‘Pass’ in the requirements section. If your requirements don’t pass, it means either your PHP version and server do not support, or permissions have not been set to allow the tool to write new files. You’ll want to click on ‘help page’ to see how you can solve the issue.
In step one, you may want to change the Name of your new package, the tool by default appends your website name to current date. You can change this following their naming rules (no spacing, only “-” mark allowed ) or you can just leave it to the default name.
Expanding the Archive section allows you to set some filters. Like, if there are some directories you wouldn’t want to include in your backup, you simply add the path(s), or you can just name the file extension of those files you want to exclude, .zip for instance.
You don’t really have a lot to do in this step, especially if it is your first time to use the tool. So, go ahead and click the ‘Next’ button at the bottom. The scan will begin.
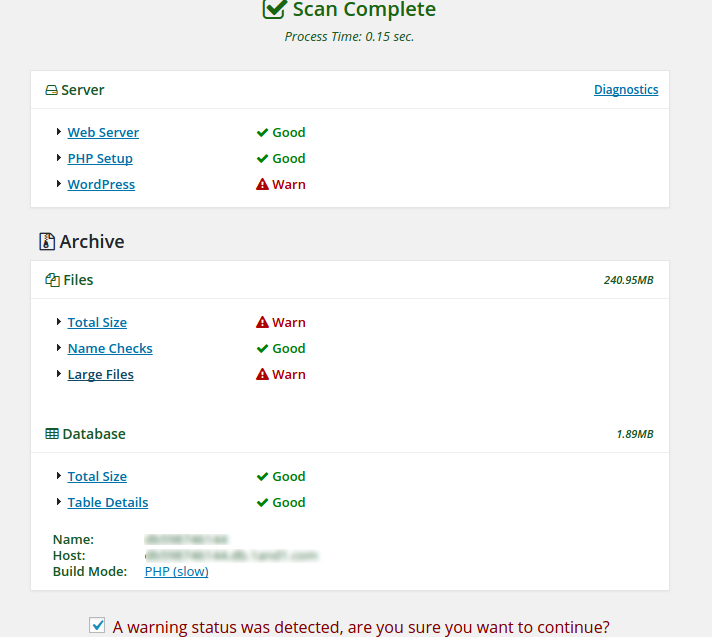
Step #2

This step scans your system to see if your web server is supported, PHP setup, WordPress, files, and database.
In most cases, you’ll see a warning or two, unless if your website is small and doesn’t have huge files. When you see a red warning, don’t freak out, because most these warnings can be fixed or ignored.
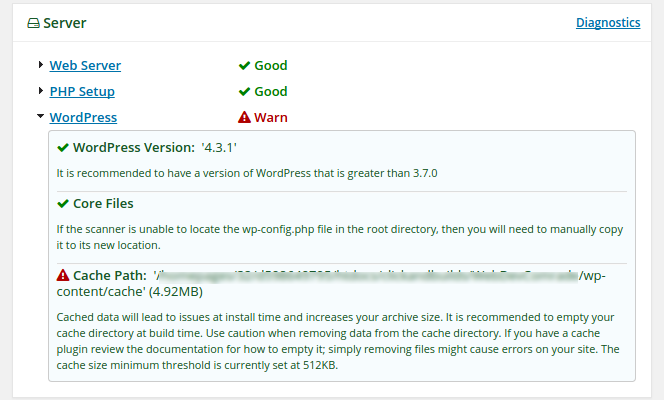
How to Fix some of the Common Warnings
WordPress cache path.

If you see a warning on WordPress, click to expand the section. Most likely the issue is with the cache. Head over to your cache plugin to empty it.
Emptying your cache also reduces your package size which reduces download and uploads time.
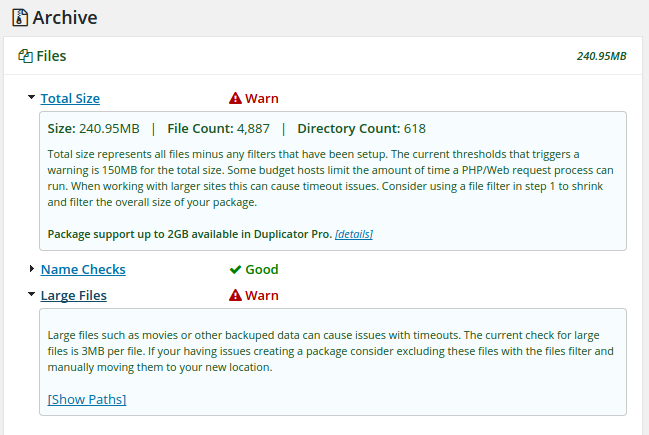
Archive

Some of the common warnings here are Total Size and Large Files.
For Total Size, it is because your total files exceed Duplicator’s threshold of 150mb. I know a lot of websites will definitely exceed this threshold.
The only fear in this is that some hosting packages limit the amount of time a PHP/web request process can last. You can ignore this warning, however.
Large Files warning means there are files whose size exceeds 3MB. The tool warns you of such files because they can lead to a server timeout. You can grab the path of such files by clicking on ‘Show Path’, hit Back, and from the first step, check add filter and add these paths to Directories.
However, if you are creating a package for the first time. You can ignore these errors because they are not guaranteed to happen, though. And if they happen, you will then fix them, but in several cases, your package will properly build without any problems.
So, click the checkbox at the bottom and continue with the warnings. Click the Build button to start building your backup package.
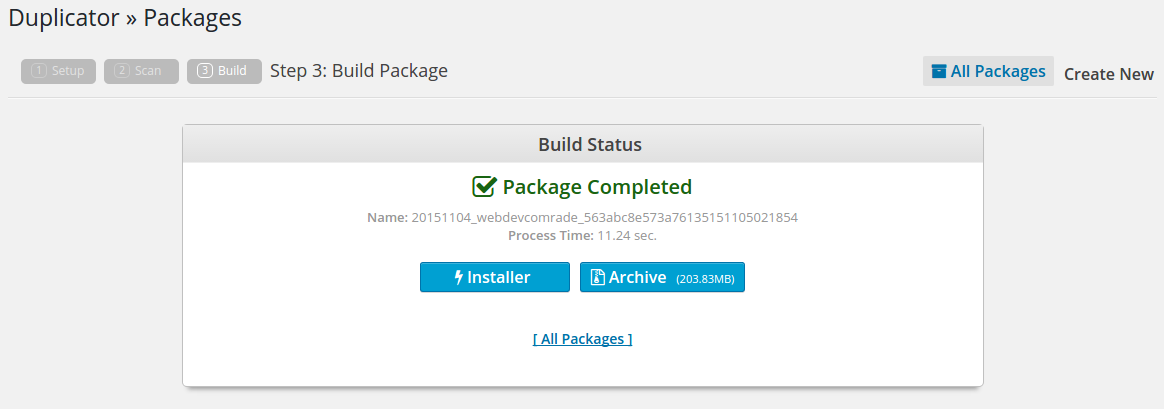
Step #3

This is the last step of the whole process. After the build-up is completed successfully, you’ll see a similar window like one in the screenshot I provided above.
All you have to do now is to download and store the two files, the Installer, and the Archive.
The Installer is a PHP file which can be used to install your website on a server. It works just like an installer you’d use to install programs onto your computer.
The Archive is a zipped file which contains all your website content. The files and database are all stored in this archive file – this is, in fact, the most important of the two files.
So, with these files already downloaded and stored, I can boldly tell you that you are safe. Even if a hacker hijacked your website tonight, you have no worries, because you just did a backup of your entire website with which you can restore your website, just the way it is.
But, still keeping your backup on your computer’s hard drive isn’t the best thing to do. Because your computer’s hard disk can as well crash or your files can get damaged.
The best and secure way is to keep such backups in the cloud storage, such as Google Drive, DropBox, One Drive or any other cloud storage you can lay your hands upon.
Read how you can automate your WordPress website backup to cloud drives such as Dropbox, Google drive using UpdraftPlus plugin here (How to Automatically Backup Your WordPress Site Using UpdraftPlus Plugin).
Over to you
So as easy as 1.., 2.., 3 steps, you have your entire website backup at hand. And you are not at risk of losing your work and efforts you’ve put into your website, just in case things went bad.
To learn how to transfer/move or restore your website, here’s a step by step, easy-to-follow guide A Simple Way To Migrate or Restore a WordPress Website In Using Duplicator Plugin.
Regardless of other free plugins, this is so far the best free plugin I’ve ever used. Best because of its simplicity and output. If you’ve used any other better freemium plugin, don’t be shy to share in the comment below.
For any comments and suggestions, please drop them below and I’ll be glad to read and respond to you.





15 thoughts on “Prepare for Disaster: Here’s an Easy Way to Backup Your WordPress Site in 3 Simple Steps.”
I was able to find good advice from your blog
articles.
I’m glad you were helped Werner.
Everything is very open with a precise clarification of the issues.
It was really informative. Your website is very helpful.
Thank you for sharing!
I appreciate. Thanks for the compliment Susie.
This way you sit on the specific cause and solve your back a knockout post straight and practice good
posture.
Greate post. Keep posting such kind of info on your site.
Im really impressed by your site.
Hi there, You’ve done a fantastic job. I’ll definitely digg it and individually suggest to my friends.
I’m sure they will be benefited from this website.
Thanks for appreciating and sharing, Darrel.
What’s Taking place i’m new to this, I stumbled upon this I have discovered It positively helpful and it has aided me out loads.
I am hoping to give a contribution & aid different users like
its aided me. Good job.
Its like you read my mind! You appear to know so much
about this, like you wrote the book in it or something.
I think that you could do with some pics to drive the message home a bit, but instead of that, this
is great blog. A fantastic read. I’ll certainly be back.
I simply couldn’t depart your website prior to suggesting that I actually loved the standard info an individual provide on your visitors?
Is going to be back frequently to check up on new posts
That is a good tip particularly to those new to the blogosphere.
Simple but very accurate information… Thank you for sharing this
one. A must read post!
I’ve been browsing online more than 4 hours today, yet I never
found any interesting article like yours. It’s pretty worth enough for me.
In my view, if all website owners and bloggers made good content as you did, the internet will be a lot more useful than ever before.
I was recommended this web site by means of my cousin. I’m not
sure whether this submit is written via him as nobody else recognize such specific approximately my difficulty.
You are wonderful! Thank you!
Hey there this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you
have to manually code with HTML. I’m starting a
blog soon but have no coding knowledge so I wanted to get advice
from someone with experience. Any help would be enormously appreciated!
Hey there!
I don’t build them out from scratch with HTML because I use WordPress.
Here’s a guide that you might find helpful: How to make a website from scratch using WordPress
Thanks for your time!