WordPress child theme is necessary for every theme because along the way you will want to modify something (such as color, font, etc) and doing so in the main theme will make your changes disappear when the main theme is updated.
So to prevent your changes from being overwritten (disappearing), you need to create a child theme and place whatever css, html, or php code you want inside child theme instead of the main theme.
This makes your theme changes permanent and they will not be overwritten even when you update the main theme.
The interesting part is..
Creating a WordPress child theme is easy and can be done in under 5 minutes as I will be showing you.
Steps to follow while creating a WordPress child theme
In this guide I will be creating a child theme for twenty seventeen theme, same steps apply to any other theme.
You can practice and test this in your local WordPress setup after which you can then upload the child theme to the server for use using file transfer clients such as filezilla.
However, if you follow the steps correctly, there’s no problem in doing this right on the server (my example is on the local WordPress setup though).
Let’s get started!
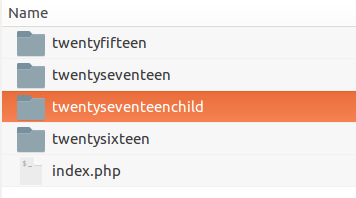
STEP 1: Create a new folder

Inside themes folder (wp-content/themes/), create a new folder with the name of the child theme you’re creating.
E.g twentyseventeenchild, without spaces.
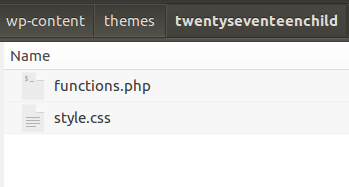
STEP 2: Create style.css and functions.php files inside new folder.

To create a WordPress child theme you only need two files:
- style.css
- functions.php
STEP 3: Edit style.css
Using your preferred text editor such as notepad, notepad++, sublime, etc. Add following code to style.css file
/** * Theme Name: Twenty Seventeen Child * Template: twentyseventeen */
Change “Twenty Seventeen Child” according to your own child theme name you’re creating.
Change “twentyseventeen” to the name of the parent (main) theme you’re creating a child theme for.
There are more other attributes you can add according to WordPress codex you can check them out. I just extracted out the important ones to avoid confusion for beginners.
STEP4: Edit functions.php
Again, using your preferred text edit, add the following code to functions.php file you just created in step 2.
<?php
add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' );
function my_child_theme_scripts() {
wp_enqueue_style( 'parent-theme-css', get_template_directory_uri() . '/style.css' );
}
As you may have noticed, that is a PHP code.
What is happening is; we’re “importing” style.css code from parent theme into our child theme. This is similar to css’ @import however, this is faster in terms of performance and makes your website load faster compared to @import directive from css.
That is all you need. You just created a WordPress child theme.
Now
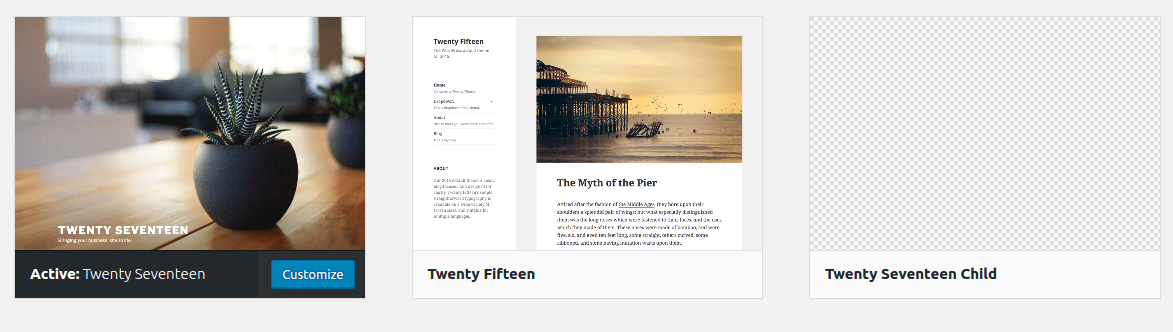
Visit your WordPress dashboard and you should be able to activate your child theme you just created.

Before you can activate the new child theme, make sure the following are in place:
- Both the parent theme and child theme are present in the themes folder.
- The parent theme name is correctly spelled in style.css under Template in step 3.
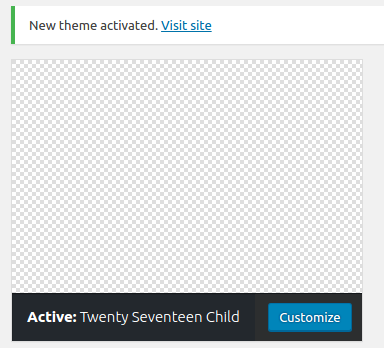
With the above requirements in place, you should be able to activate your new theme without any problems.

You notice the child theme you just created doesn’t have a thumbnail but rather an empty canvas.
All you have to do is to create a screenshot for your child theme. WordPress recommends 1200×900 pixels.
Once you’ve created a screenshot, you can place it inside your child theme directory which will then appear in WordPress dashboard theme when viewing themes.
After you’ve created and activated your child theme, you can now place your css styles inside style.css and php code inside functions.php files you created in step 2.
Now you can happily update the main theme (parent) without loosing your customization.
That is all!
You just learnt how to create a WordPress child theme.
If you still have some trouble creating a child theme, give me a shout in a comment section below and I will be glad to help.
Otherwise, let me know what you think by leaving your thoughts in the comments below.
Cheers!





1 thought on “How to create a WordPress Child Theme in 5 minutes”
Pingback: 30 Crazy Mistakes WordPress Beginners Make - The WordPress Chap