Ok let’s say, you are designing your navigation menu, and you are trying to select a particular child element but because they share the same class or id, unfortunately all elements that are sharing the same id or class seem to be selected.
But rather, you only want only the hovered or clicked element to be the one acted upon regardless of them sharing same id’s or classes.
So, here is a really quick fix:
Add the this selector to your child selector, like so..
[java] $([child-selector], this).event().. [/java]
For example; [java]$(“.sub-menu”, this).hover(…)[/java].
If you don’t get it still, don’t worry. Here is a quick complete example:
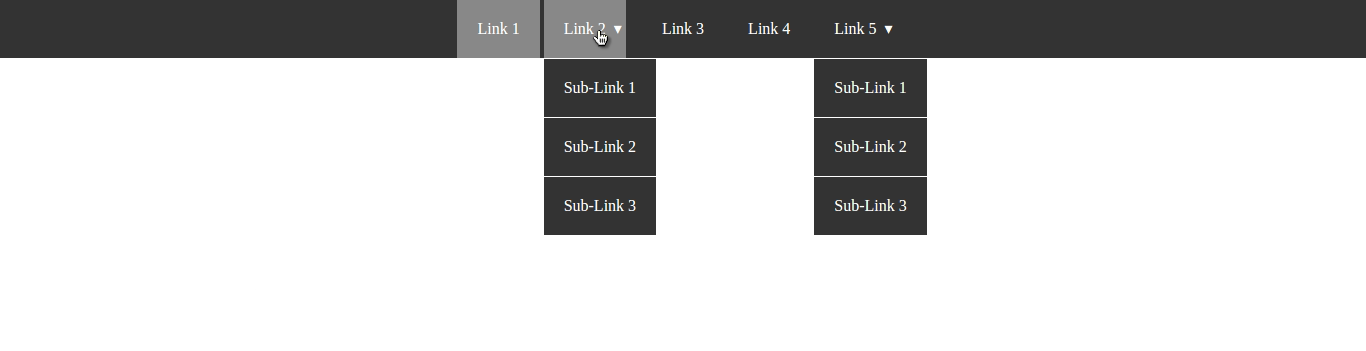
I’m designing a navigation menu, and I want to be able to show a particular sub-menu when hovered by the mouse. But these several sub-menus share the same parent class.
Here is a 2-minute quick video tutorial.
However, just in case you don’t like videos, the HTML code is as follows:-
[html]
<!doctype html>
<html>
<head>
</head>
<body>
<header>
<nav>
<ul class=”main-menu”>
<li class=”current”><a href=”#”>Link 1</a></li>
<li class=”list-item-has-children”><a href=”#”>Link 2</a>
<ul class=”sub-menu”>
<li><a href=”#”>Sub-Link 1</a></li>
<li><a href=”#”>Sub-Link 2</a></li>
<li><a href=”#”>Sub-Link 3</a></li>
</ul>
</li>
<li><a href=”#”>Link 3</a></li>
<li><a href=”#”>Link 4</a></li>
<li class=”list-item-has-children”><a href=”#”>Link 5</a>
<ul class=”sub-menu”>
<li><a href=”#”>Sub-Link 1</a></li>
<li><a href=”#”>Sub-Link 2</a></li>
<li><a href=”#”>Sub-Link 3</a></li>
</ul>
</li>
</ul>
[/html]
Here is the CSS:
[css]
nav{
width: 100%;
text-align: center;
}
.main-menu{
margin: 0;
padding: 0;
border: 0;
background: #333;
}
.main-menu li{
list-style: none;
display: inline;
}
.main-menu li a{
display: inline-block;
padding: 20px;
text-decoration: none;
color: #fff;
}
.main-menu li a:hover,
.main-menu li.current a{
background: #888;
}
.list-item-has-children{
display: inline-block !important;
}
.list-item-has-children:after{
content: ‘\25BE’;
color: #fff;
position: relative;
right: 16px;
}
.sub-menu{
display: none;
position: absolute;
background: #333;
padding: 0;
}
.sub-menu li{
display: block;
border-top: solid 1px #fff;
}
[/css]
And finally the JavaScript:
[java]
jQuery(document).ready(function($){
$(“.list-item-has-children”).hover(function(){
$(“.sub-menu”, this).toggle();
})
})
[/java]
Final Remarks
As easy as that, you should be able to select a particular child element from similar parents. If you having any trouble, feel free to leave your comment below and I will be glad to read and respond.